基于仪表盘搭建客户管理系统
自定义嵌入功能仅限 黄金级以上的空间站 或 企业级私有化部署 可用,社区版不支持。详情
仪表盘就像一个白板,你可以添加各种维格表小程序去“绘制”作品。
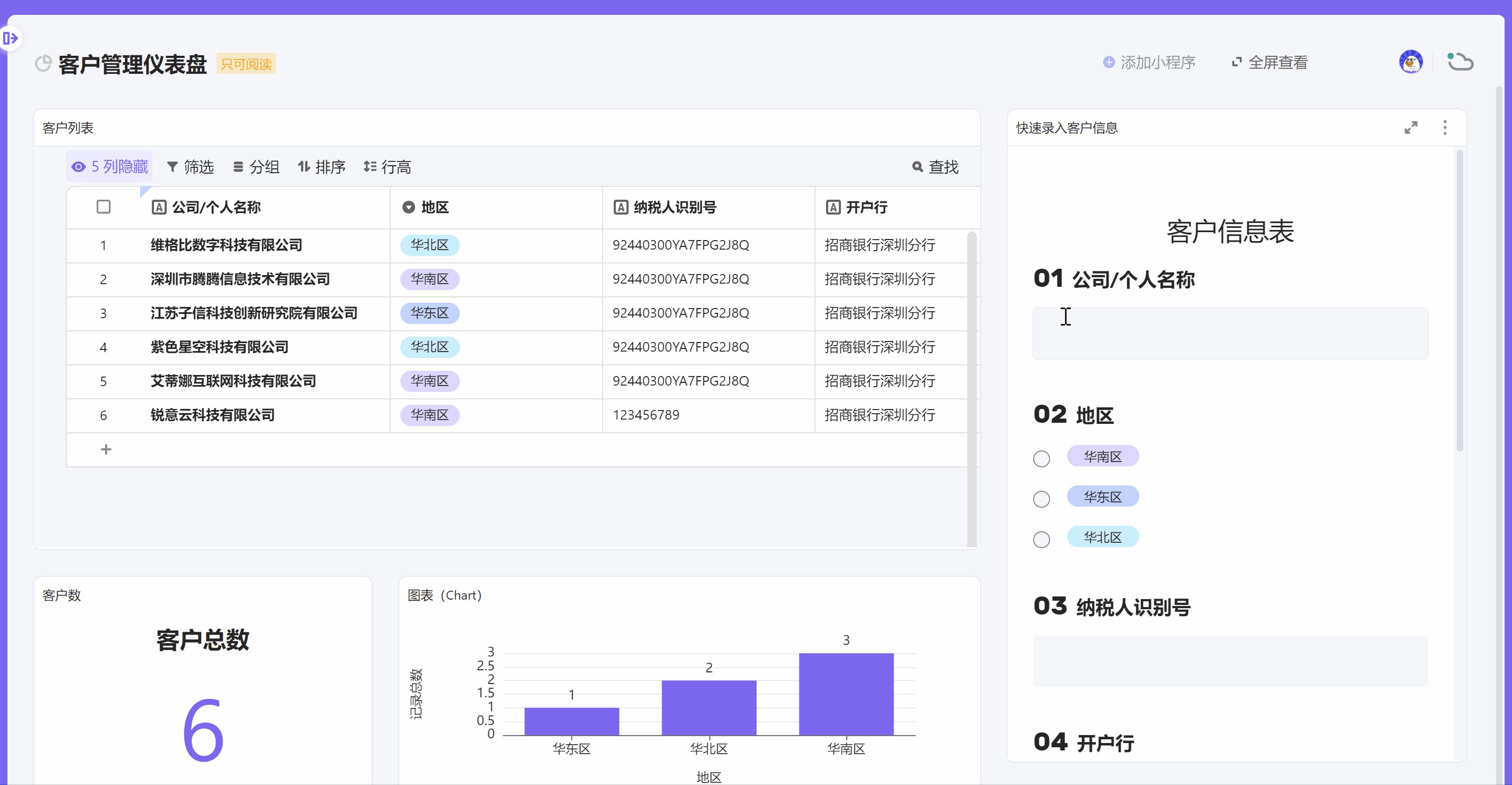
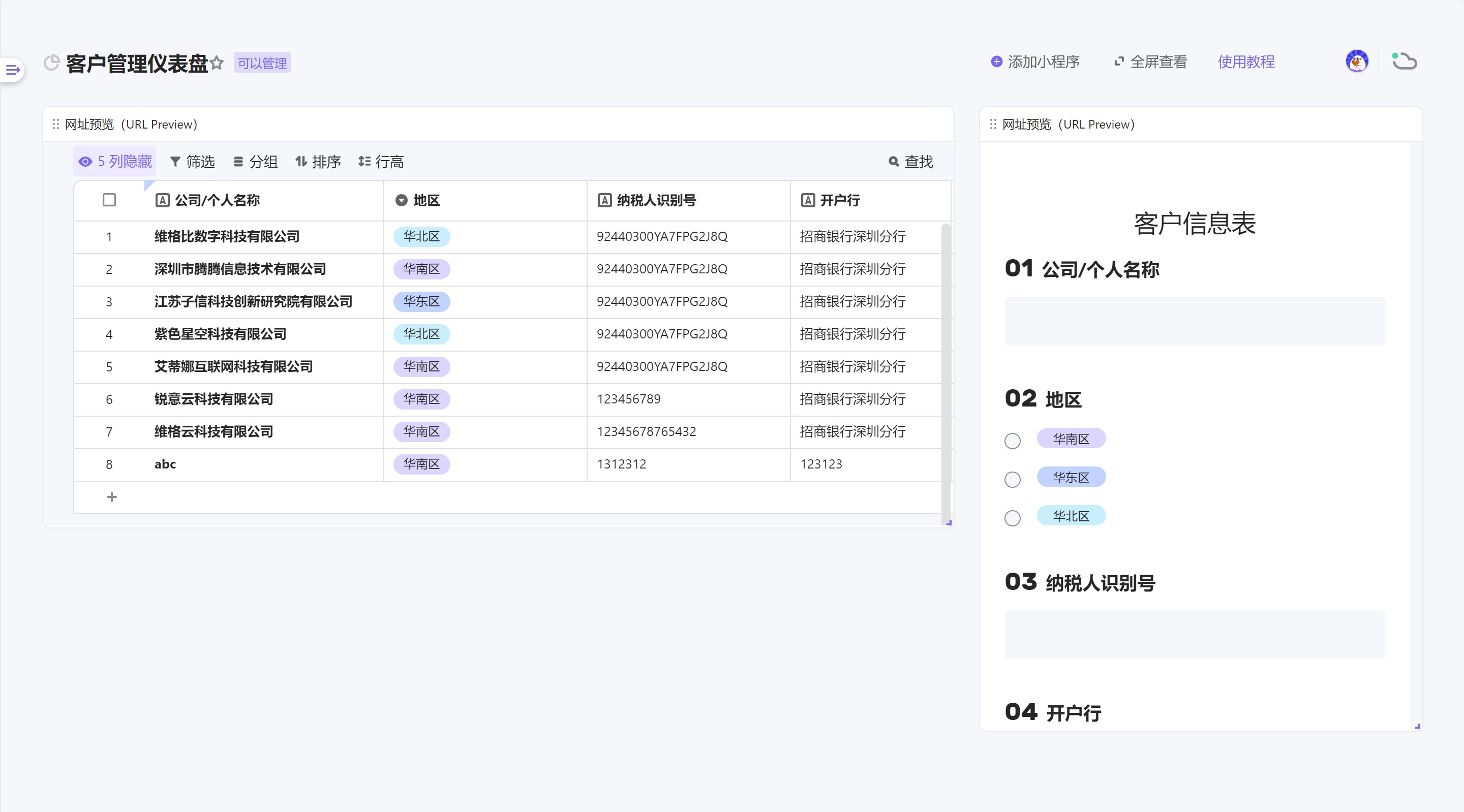
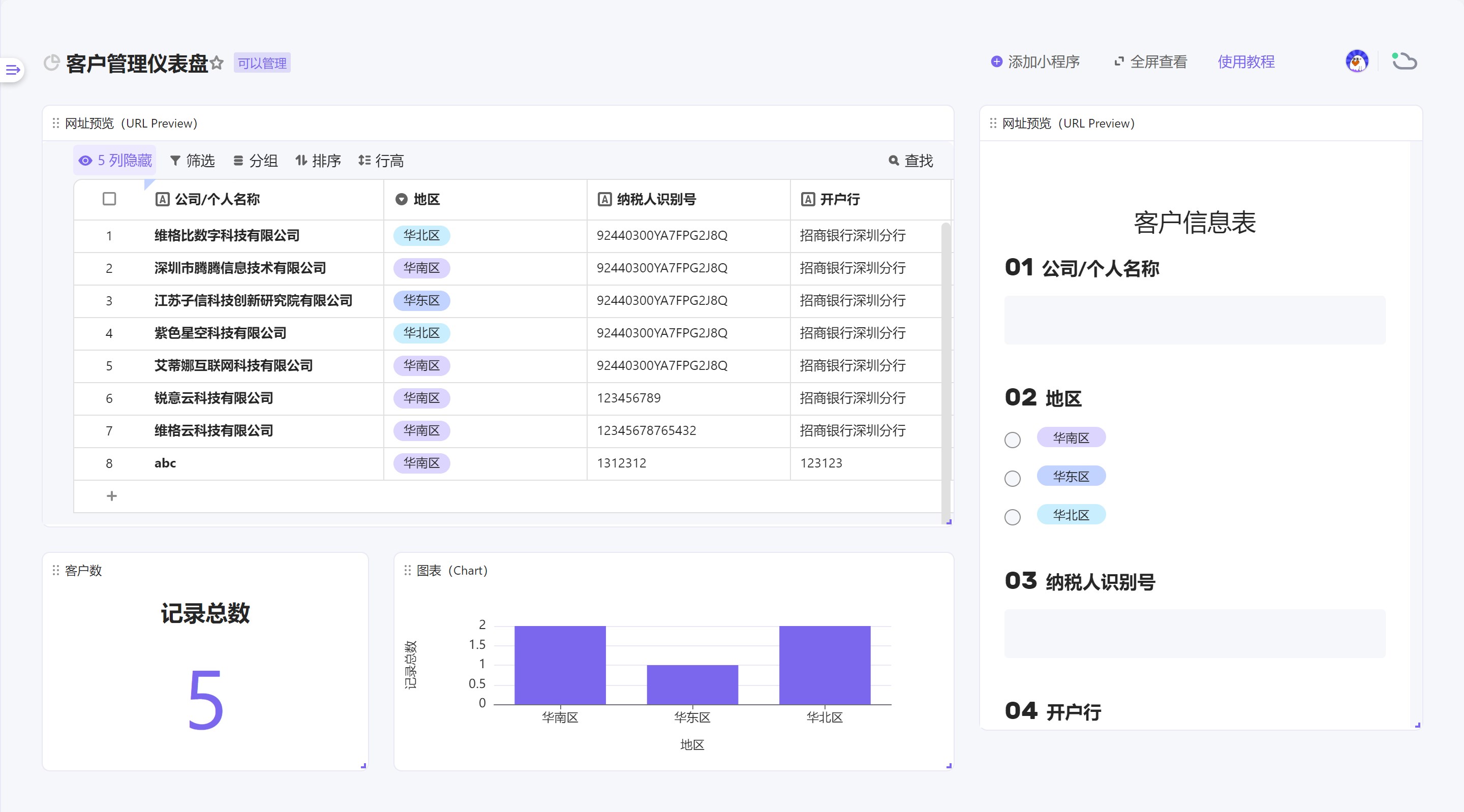
下方示意图是一个基于仪表盘搭建的定制化客户管理系统。使用了“网址预览”、“图表”、“统计与指标”这三款小程序,再配合“神奇表单”和“维格表嵌入链接”搭建而成,下文将会为你讲解它有哪些功能,以及如何搭建这个系统。

功能
该“客户管理系统”实现了如下功能:
- 客户列表里仅显示“我”负责跟进的客户名单,其他同事跟进的客户数据会被隐藏;
- 右侧的神奇表单可以快速录入新客户信息,并实时出现在左侧的表格当中;
- 底部增加若干可视化图表,联动客户列表,让业务进度更加直观;
- 通过“网址预览”小程序快速添加新的嵌入表格,实现业务场景的灵活扩展,比如再增加一个合同列表到仪表盘。
如何搭建
接下来介绍一下该客户管理系统是如何一步一步搭建出来的。
1. 创建神奇表单
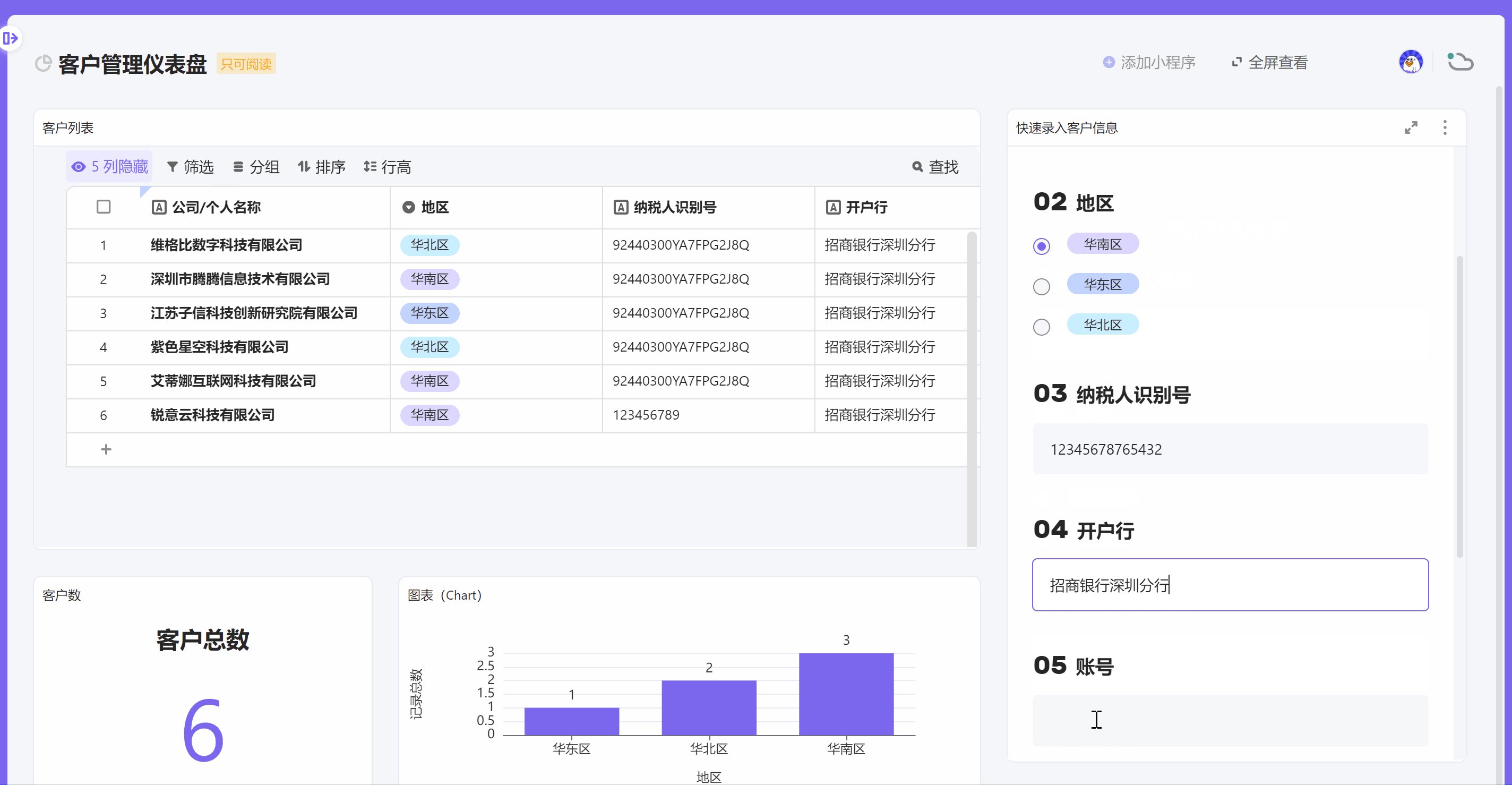
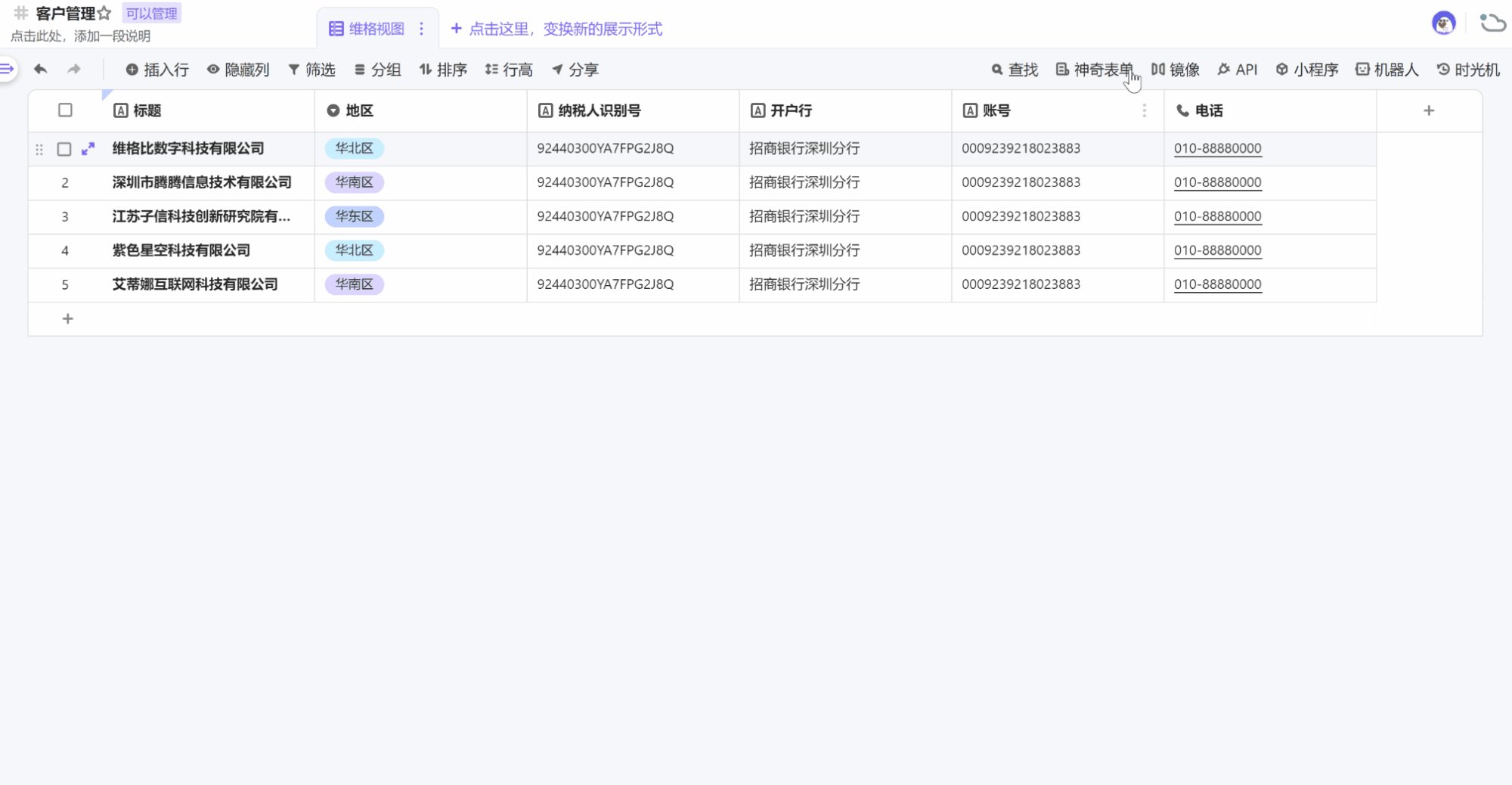
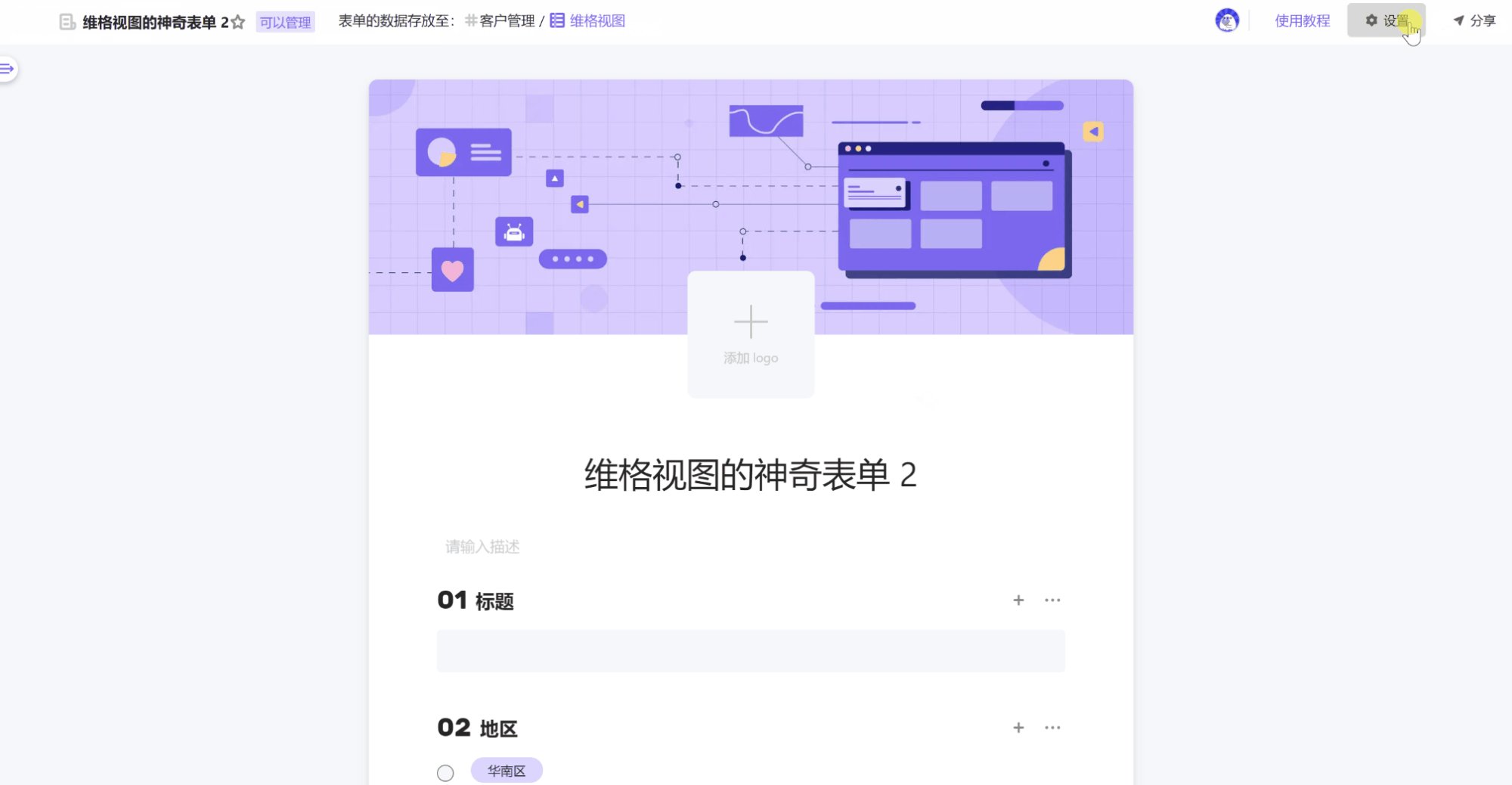
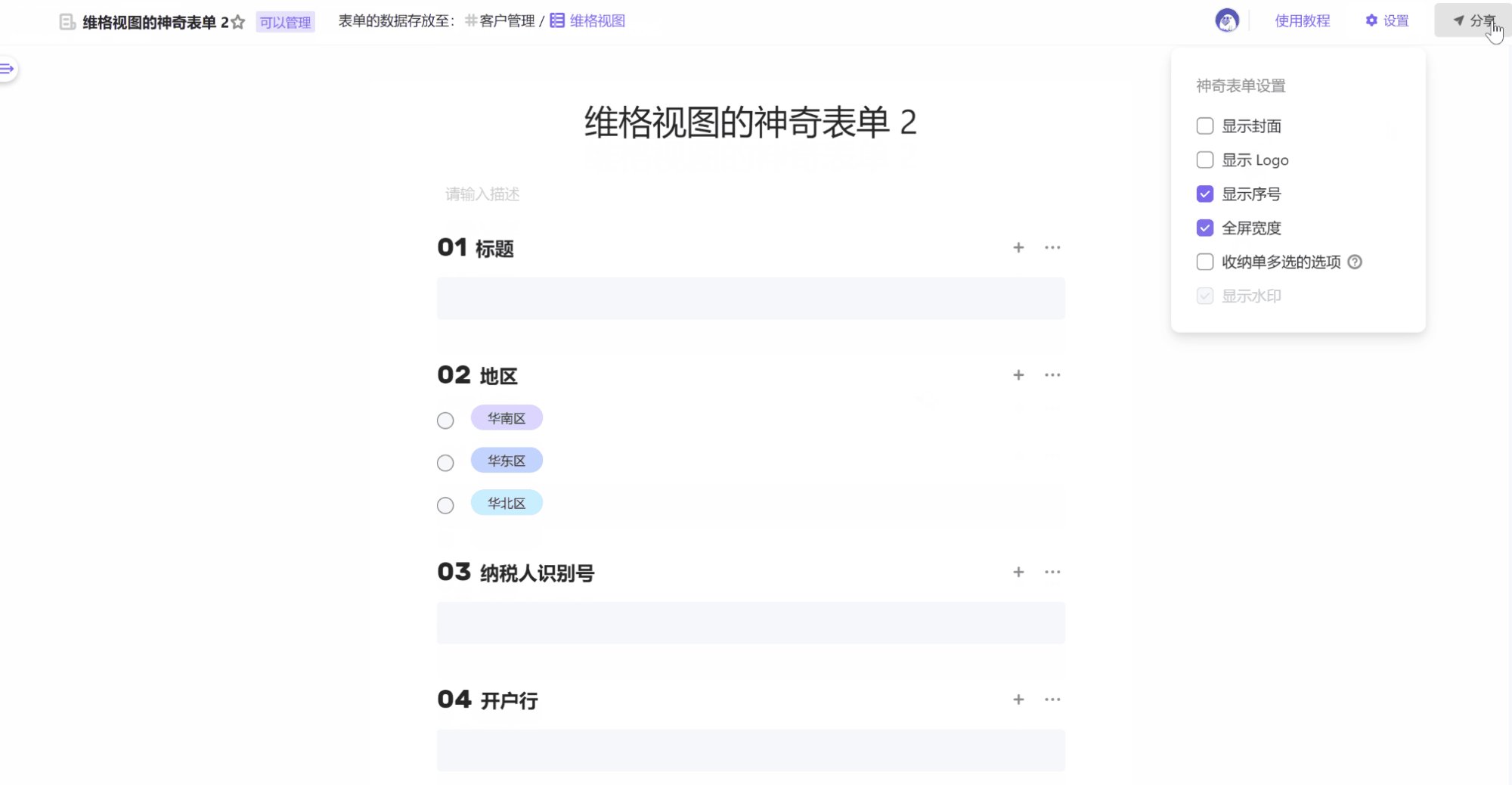
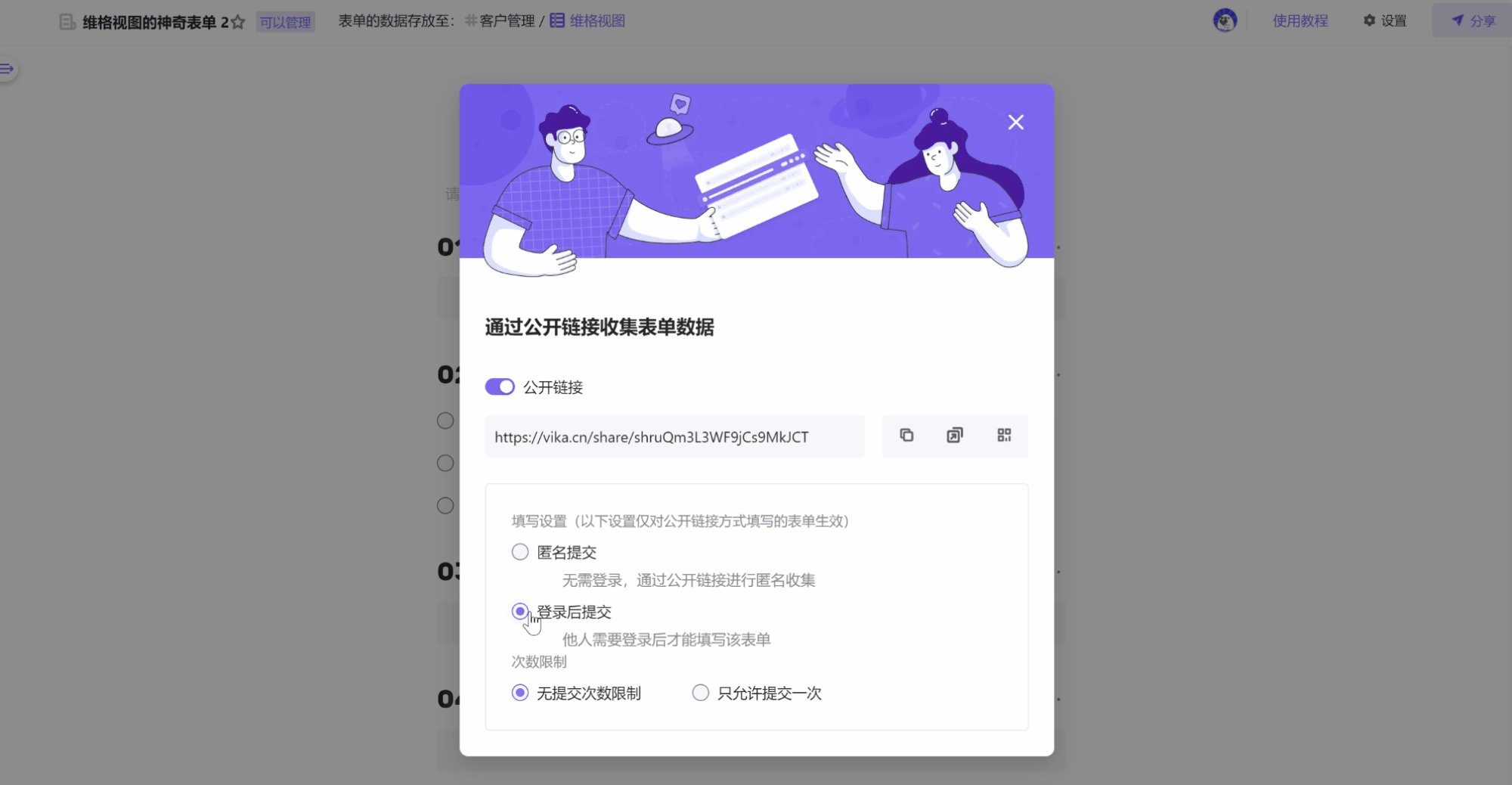
新建一个表格“客户表”,并为该表格创建一个神奇表单用作客户信息录入,神奇表单的配置如下:

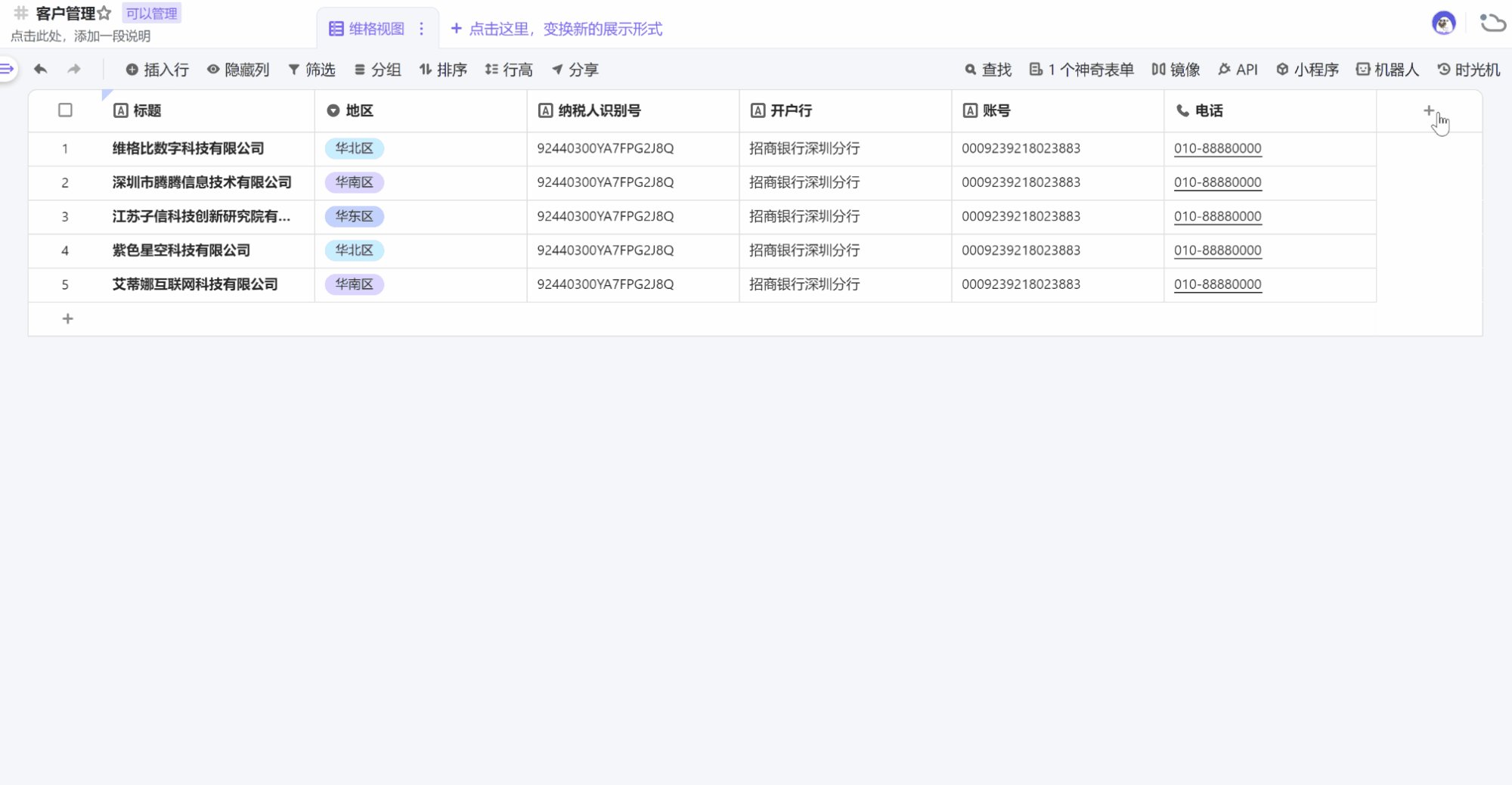
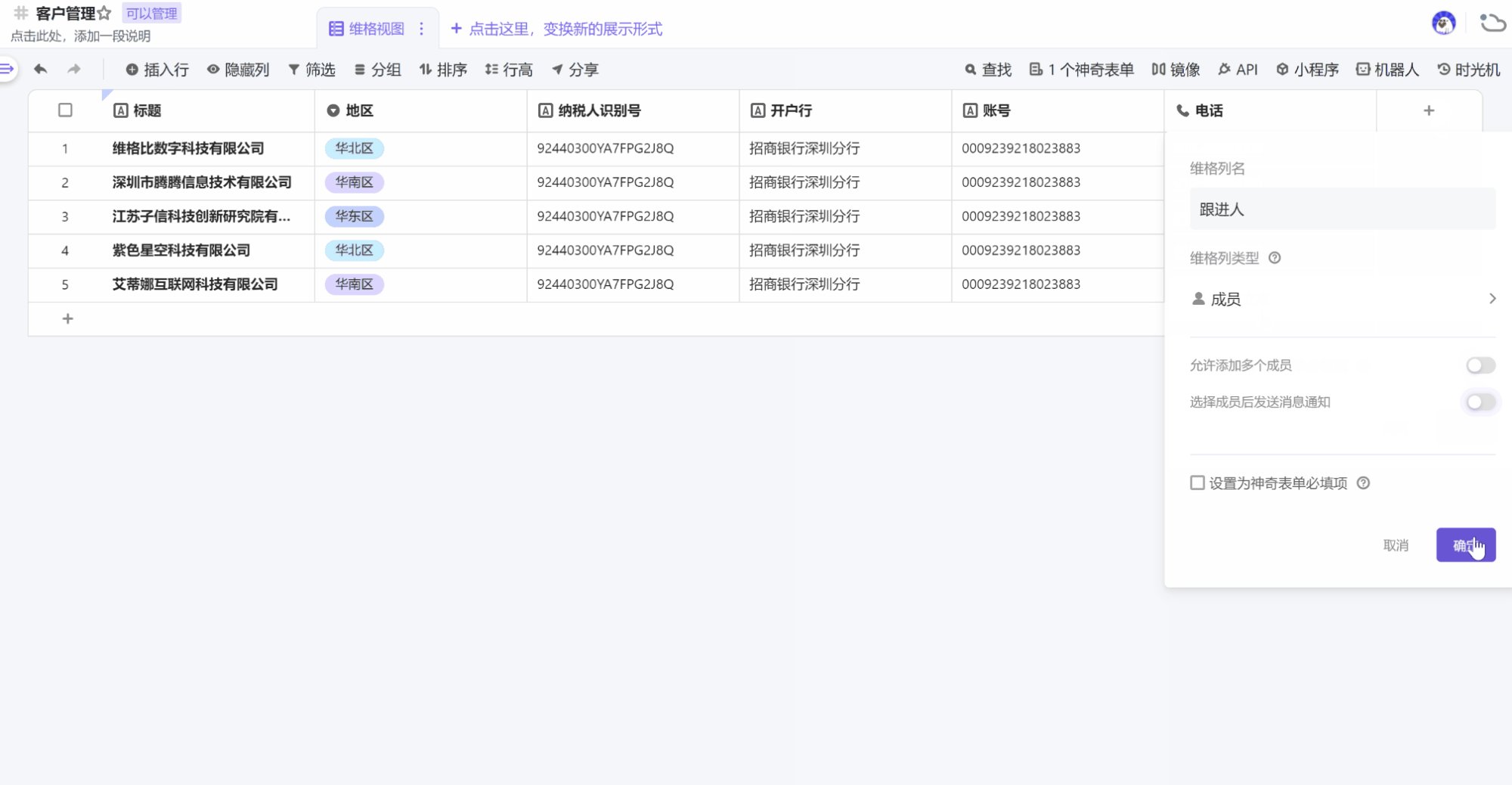
2. 新增“成员”列,设置筛选条件
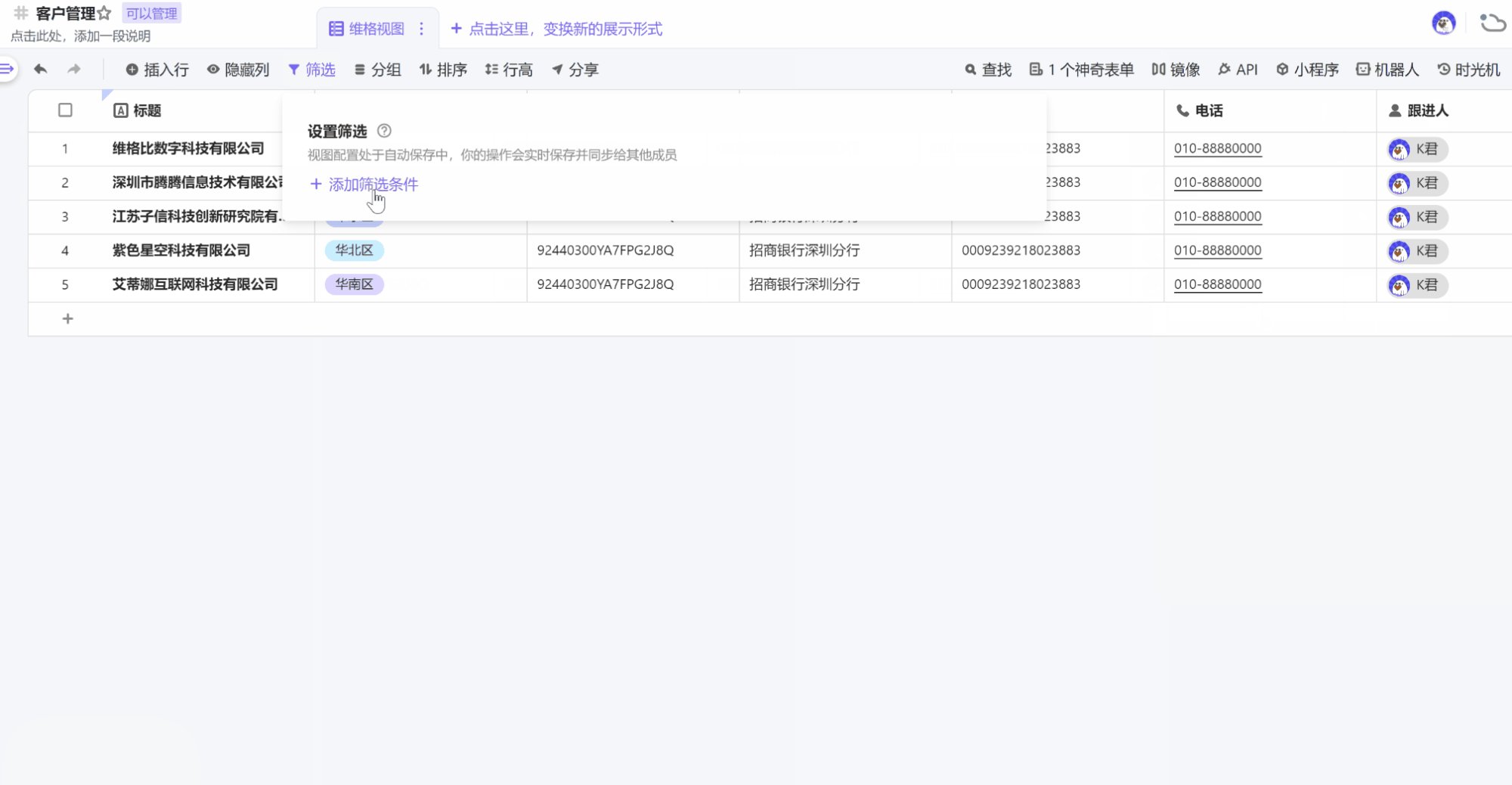
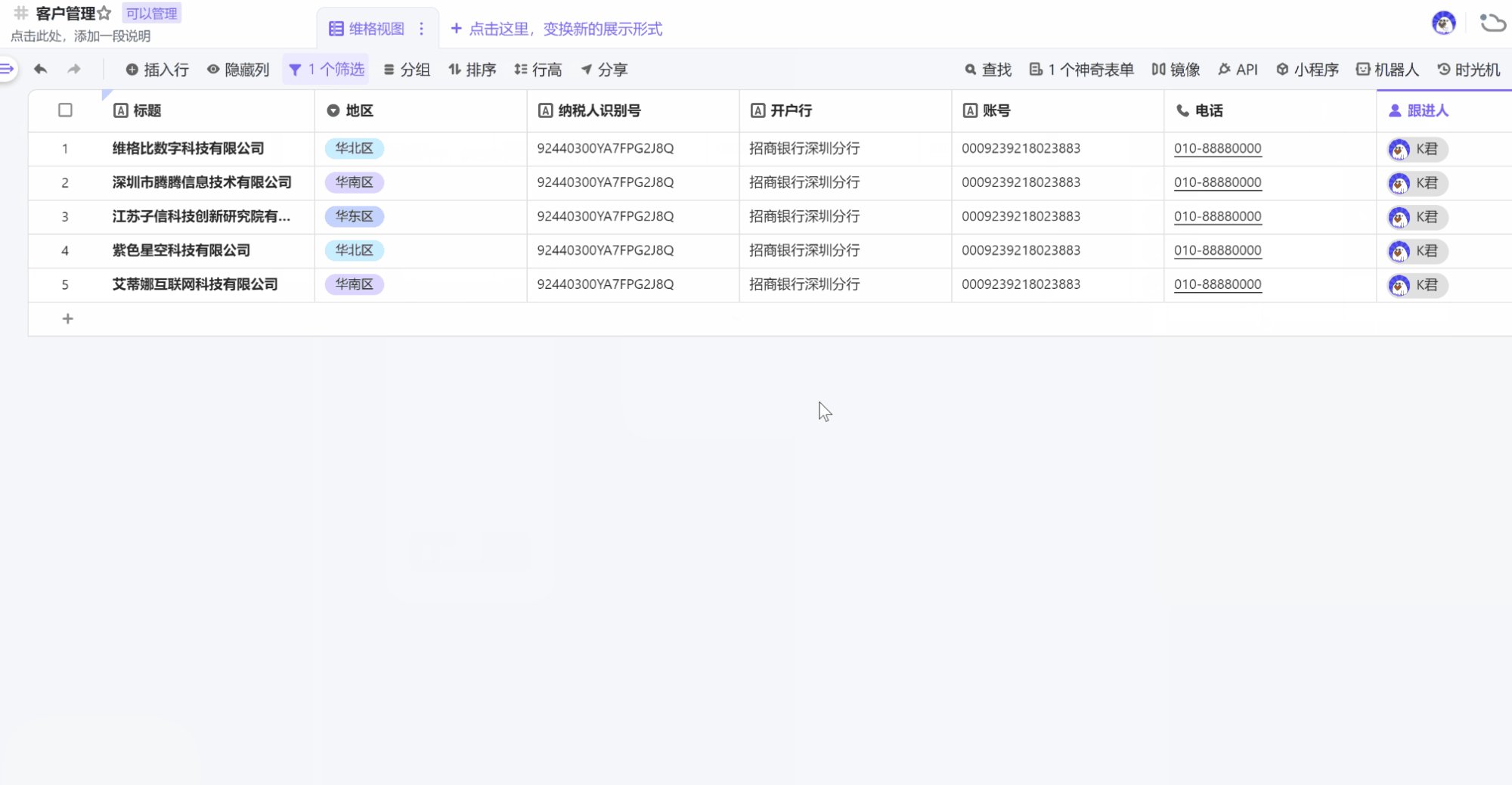
添加一个“成员”列并取名为“跟进人”,并为每个客户分配一名跟进同事,设置筛选条件 跟进人 = 我。

3. 创建嵌入链接
调用 API 为当前表创建一个嵌入链接,参数 viewId 指定为当前视图(viewID 可以从浏览器网址栏获取)。如果不想其他成员移除第 2 步里设置的筛选条件,可以把工具栏隐藏起来 toolBar.basicTools: false。
详细教程请看:API指南
curl -X POST \
"https://api.vika.cn/fusion/v1/spaces/spcjXzqVrjaP3/nodes/{客户管理表的ID}/embedlinks" \
-H "Authorization: Bearer {你的 API Token}" \
-H 'Content-Type: application/json' \
-d '{
"payload": {
"viewControl": {
"viewId": "{指定要显示的视图的ID}",
"toolBar": {
"basicTools": false,
...
},
"collapsed": false
},
...
},
"theme": "light"
}'
4. 搭建仪表盘
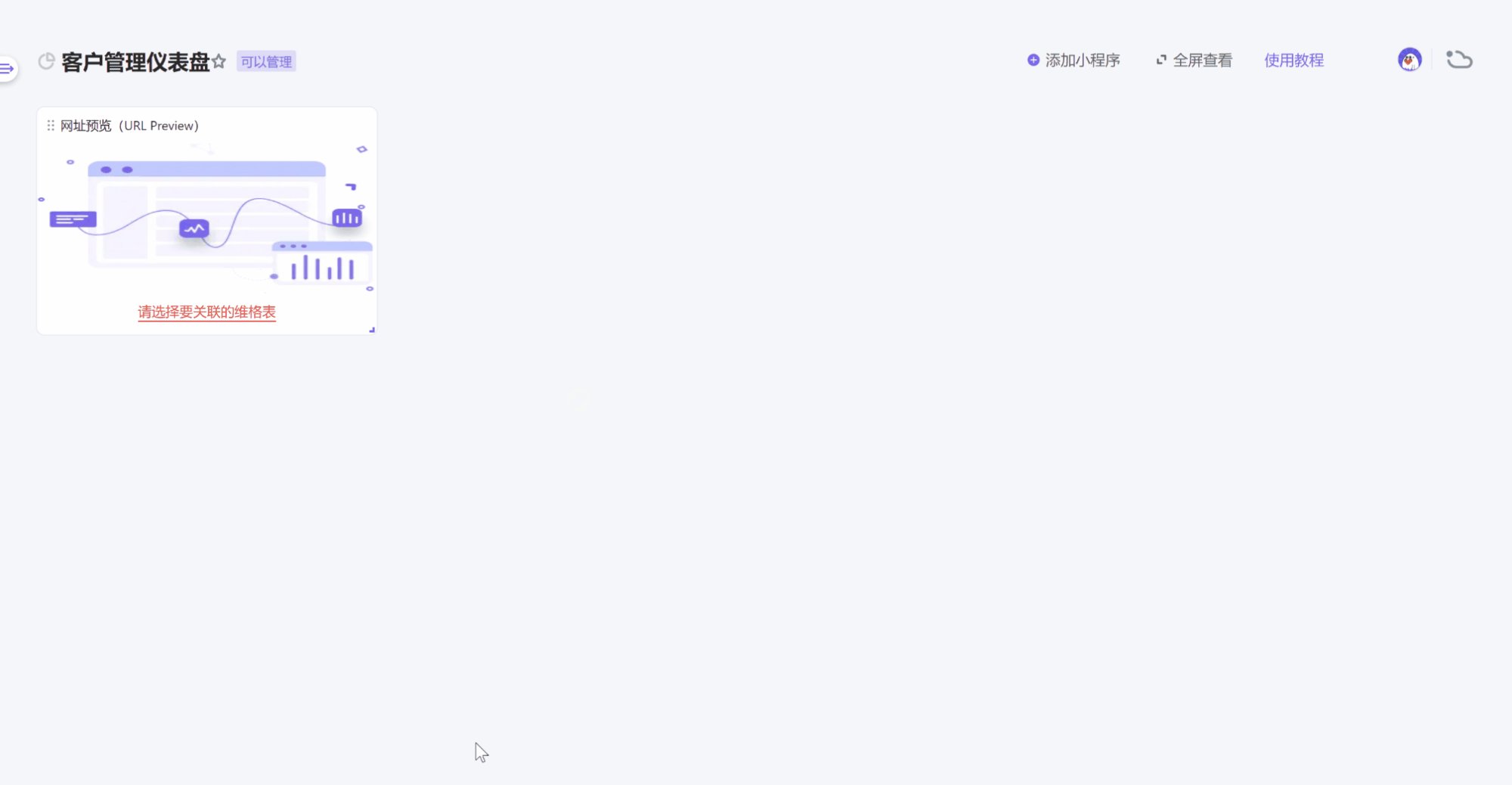
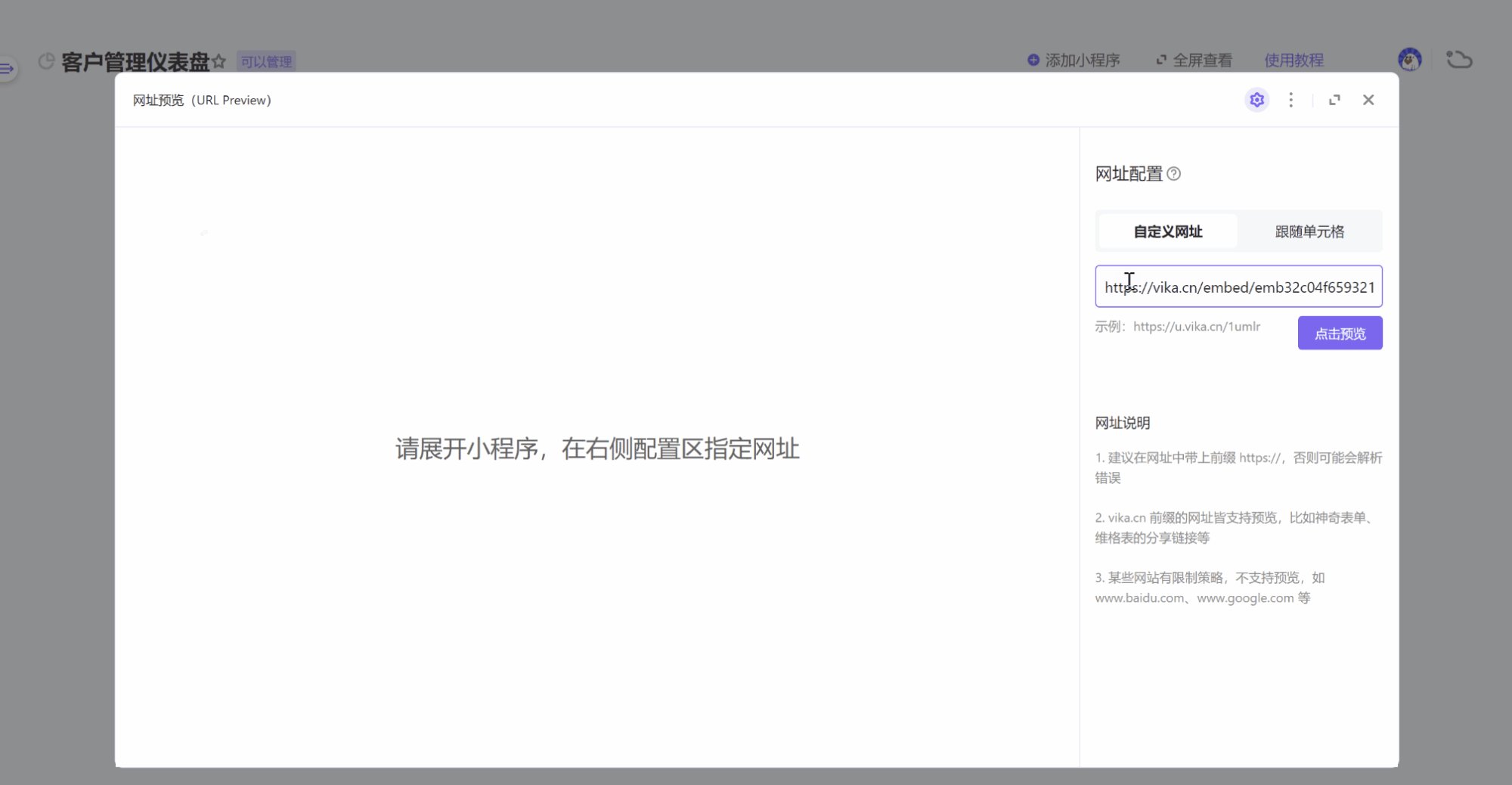
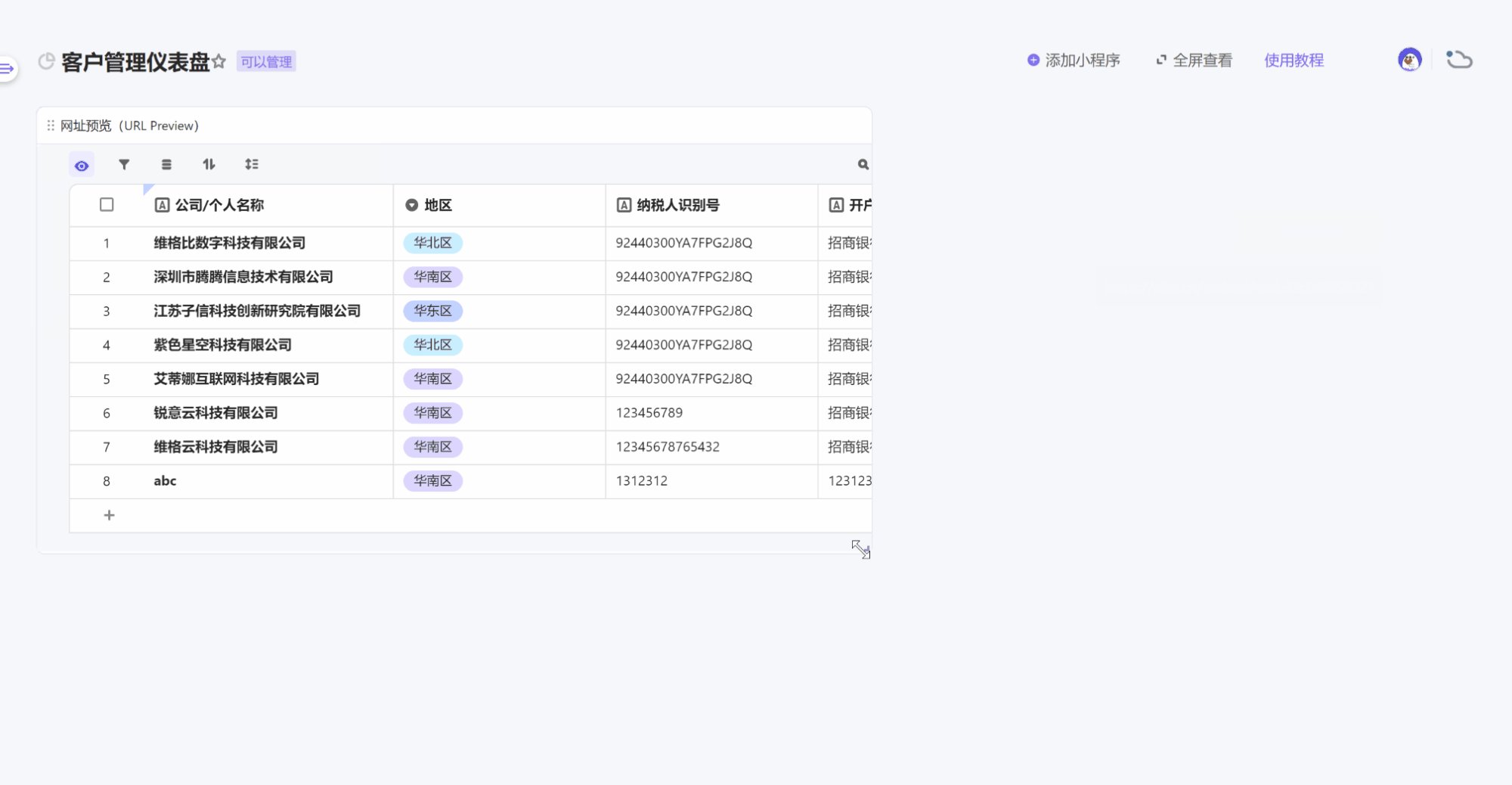
新建一个仪表盘,添加“网址预览”小程序,并将第 3 步创建的嵌入链接粘贴到小程序网址输入框。(提示:下方示意图并没有隐藏嵌入表格的工具栏,如需隐藏,请按第 3 步的说明设置API参数)

重复上述步骤,再添加一个“网址预览”小程序,将第一步创建的神奇表单嵌入到小程序当中。

添加“图表”小程序和“统计与指标”小程序。

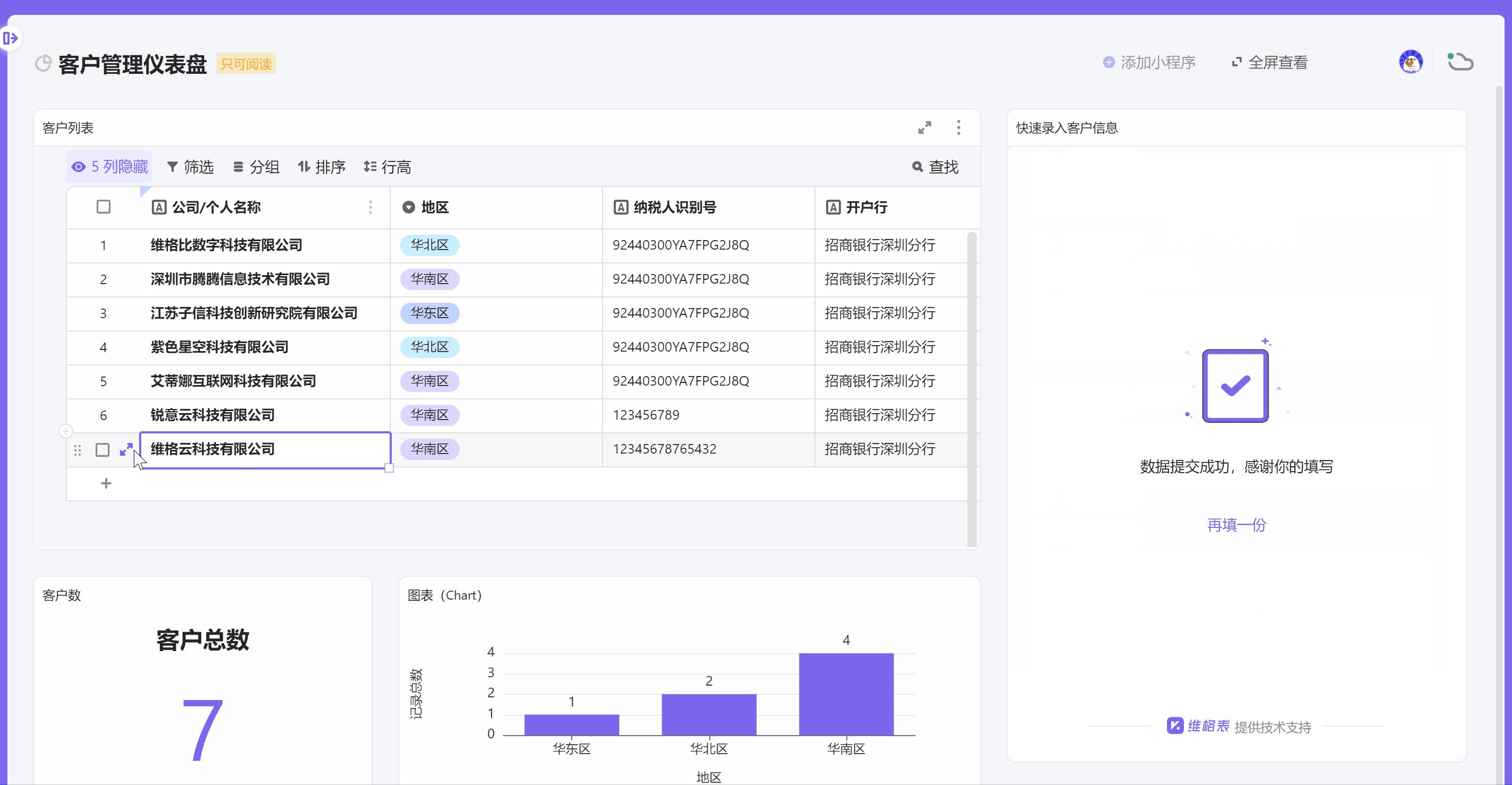
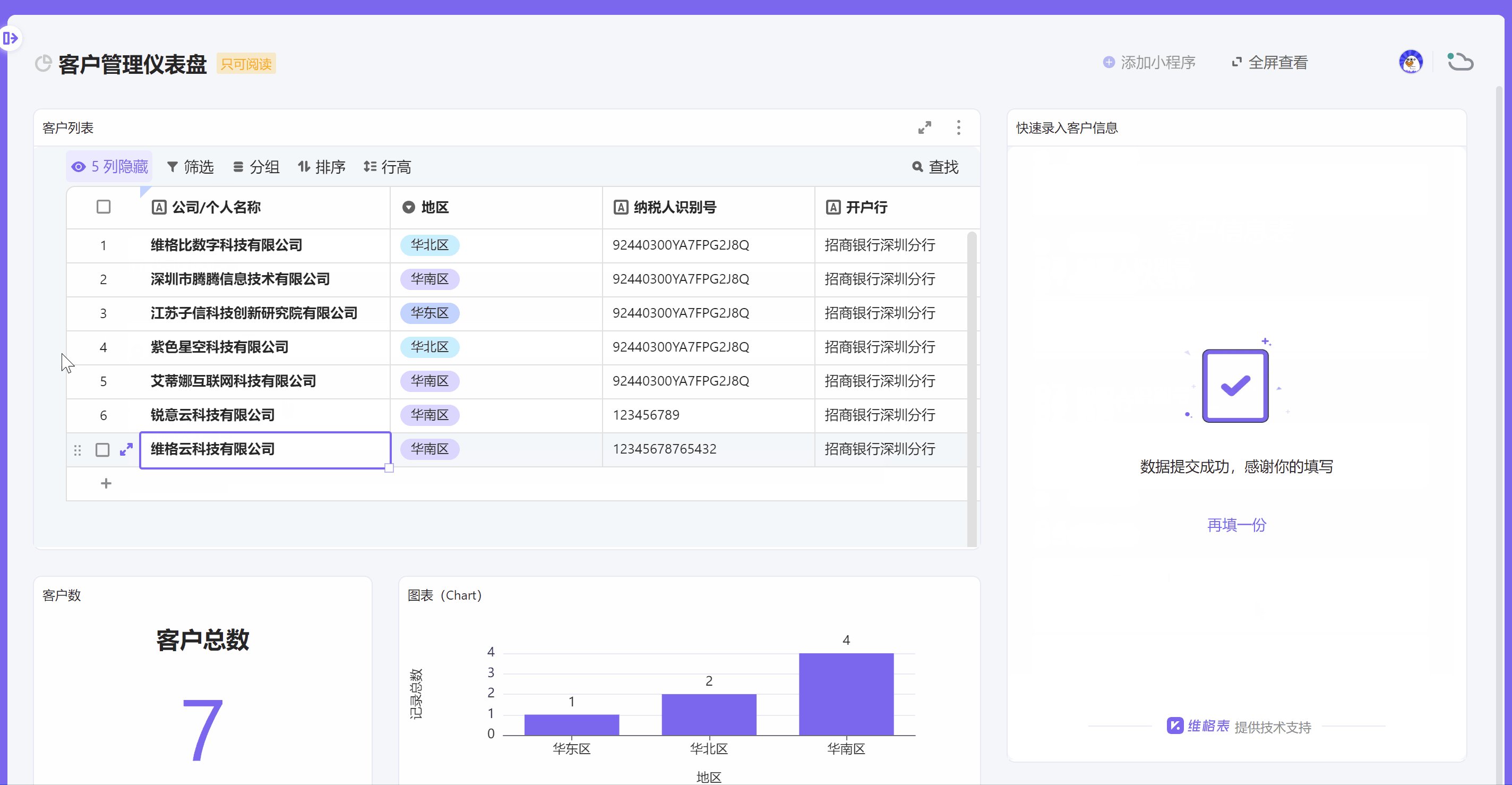
5. 完成!试试录入数据
到这里,一个简单的客户管理系统就搭建完毕了。如果你已经掌握了其中的技巧,还可以试试动手增加合同管理,订单管理等业务模块😀。
随着企业的高速发展,很多新形态的业务场景随之诞生。
基于本篇文档的例子,我们不妨再延伸一下,是否可以利用相同方案来构建服务于新业务的系统,然后再嵌入到企业内部系统当中呢?该方案可以节省企业的研发时间,试错成本低,可快速落地部署,是一种可以帮企业内部系统平滑升级的新方式。