公开链接的嵌入
公开链接除了直接分享给他人点击访问,还可以将它嵌入到网页里。
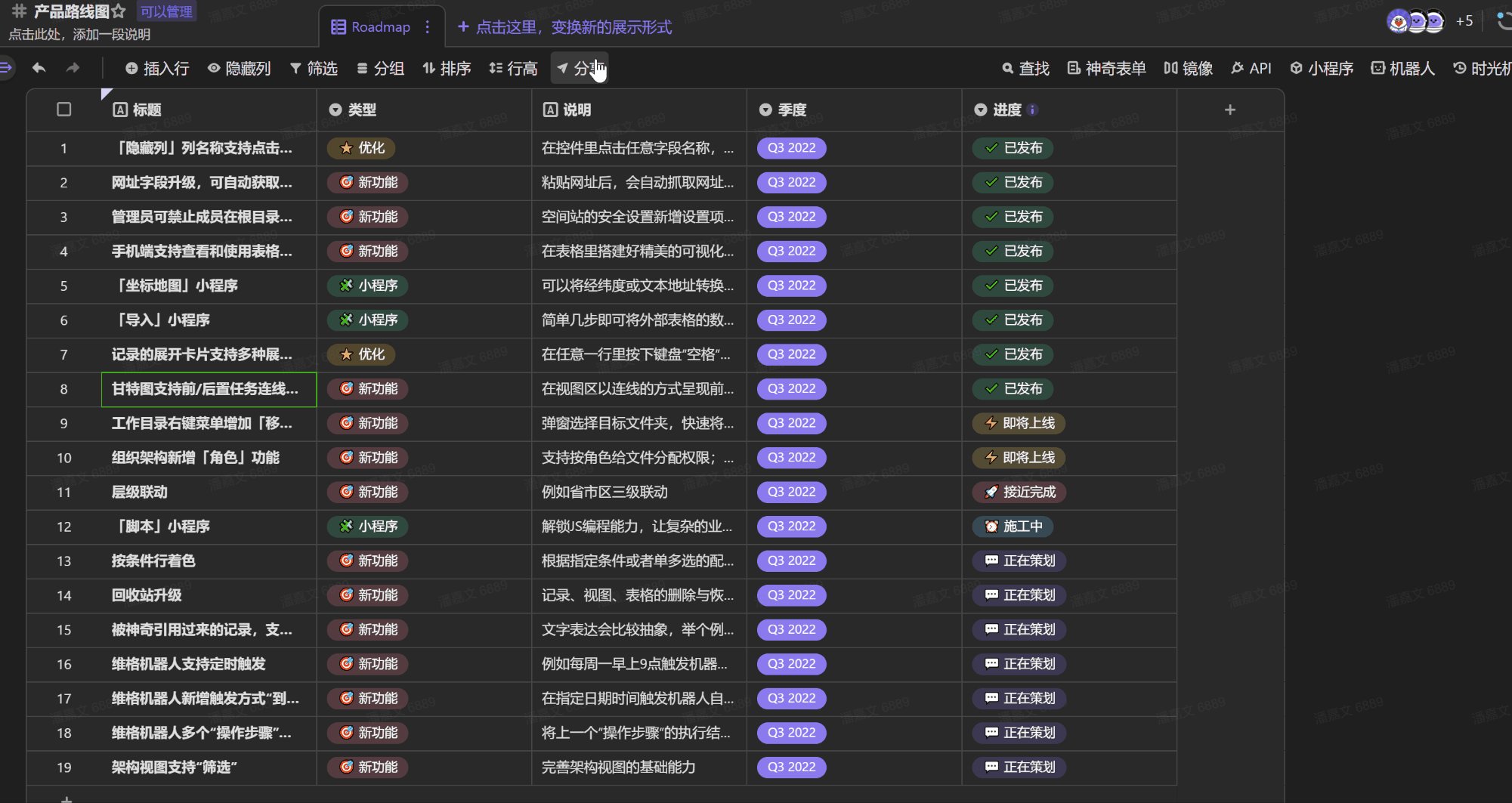
你可以点击查看产品路线图的应用场景(前往体验)
用户开启公开链接后,即可通过 <iframe> 将维格表嵌入到第三方网页之中,操作教程请看示例 1
公开链接的特点
- 开箱即用,开启表格公开链接后即可嵌入,无需学习 API 。
- 在某些在线文档产品里,还可以直接粘贴链接,文档可自动识别并转换为一个嵌入的网页,例如:飞书文档、Notion、wolai。
- 除了粘贴链接,你还可以在博客网站、Web Application 中嵌入 HTML 片段,也能实现维格表的嵌入。
适用场景
- 将整个项目的文件(业务涉及的所有表格、仪表盘、镜像、神奇表单放到同一个文件夹里)嵌入到在线文档当中,向团队、外部合作方进行展示。
- 利用公开链接可分享仪表盘的特性,将它嵌入到文档,内部系统之中,以增加页面的数据可视化能力
- 希望访客能在网页/内部系统里看到某个维格表的数据,但不允许编辑的场景
示例
1、在 <iframe> 标签里引用“公开链接”
复制下方 html 代码片段到你的网页文件当中,并替换为待嵌入的维格表公开链接。
<iframe
name="shared-link-embedding-demo1"
src="{__请将维格表的公开链接粘贴到此处__}"
width="100%"
height="400px"
></iframe>
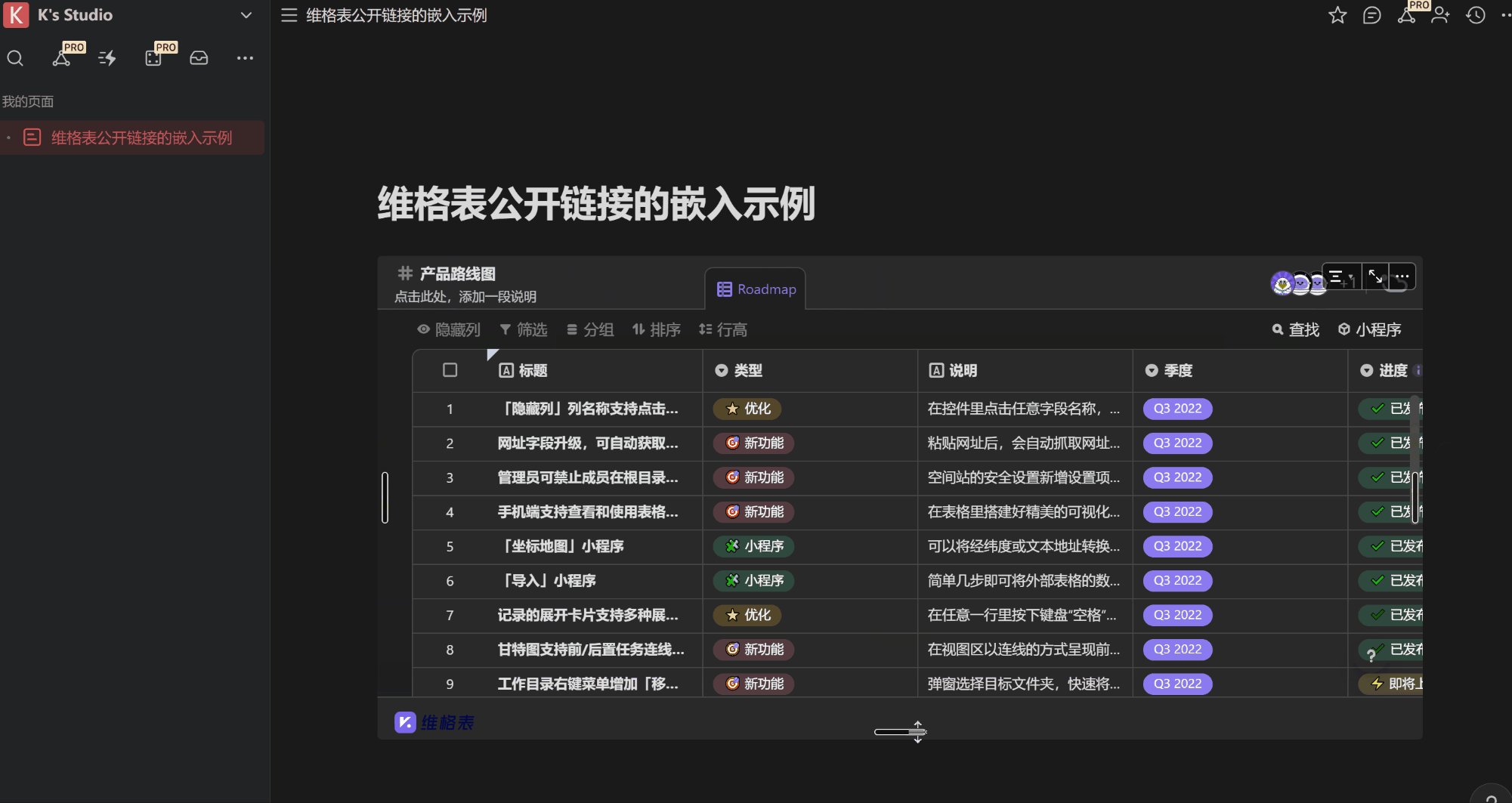
效果展示:
2、给嵌入的维格表加一个边框
默认情况下,被嵌入的维格表是不带边框的。如果你希望加边框以突出嵌入表的边界,请添加 css 语句 style="border: 1px solid #e9e9f5"
<iframe
name="shared-link-embedding-demo2"
src="https://vika.cn/share/shrvp76H9lQBFLaRG1wSY"
width="100%"
height="400px"
style="border: 1px solid #e9e9f5"
></iframe>
3、宽度较小时的嵌入效果
如果屏幕宽度少于阈值,会以移动端的呈现效果渲染嵌入的维格表。
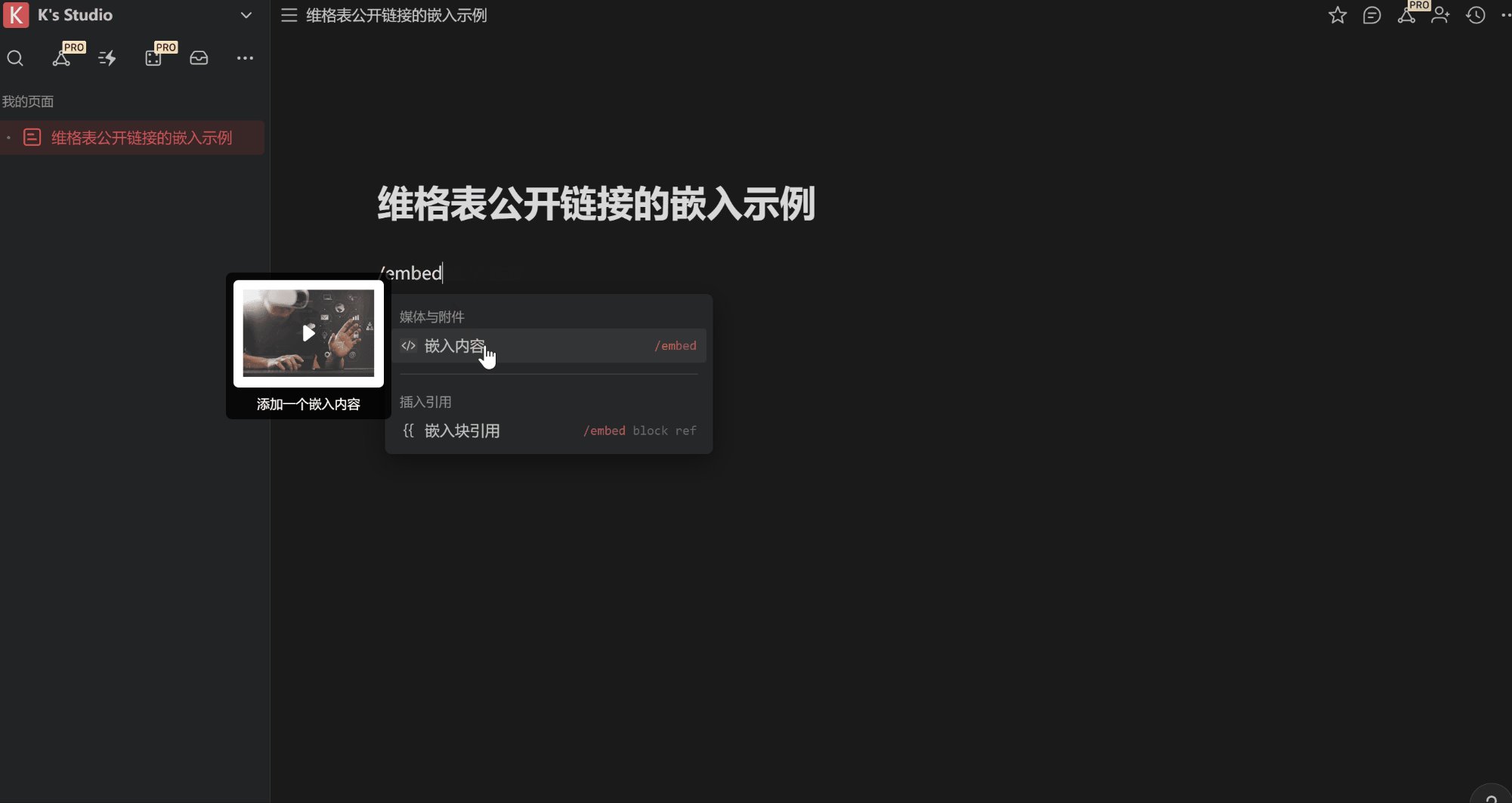
4、直接粘贴到在线文档
一些新式的在线文档平台,已经支持嵌入网页,例如飞书文档、Notion、wolai、FlowUs 等等。你只需要按照页面指引,粘贴链接上去即可完成嵌入。
操作演示:

常见问题
问题:维格表公开链接使用 <iframe> 嵌入到网页后仍可编辑吗?
答:请注意!公开链接被 <iframe> 嵌入后用户将无法编辑数据,即使创建公开链接的时候选择了“互联网上获得链接的人可编辑”。
这是因为浏览器的安全策略 SameSite cookies 导致的,公开链接嵌入到第三方网页的适用场景请看上文 适用场景。
问题:公开链接被嵌入后,可以设置深色主题吗?
答:公开链接的核心场景是与(空间站)外部用户进行协作和数据分享。通过公开链接访问维格表时,表格的背景主题色会根据访问者的维格表个人设置而自动适配。
例如,用户在“个人设置”的主题选择了“深色”,则他通过浏览器直接访问公开链接还是通过 <iframe> 嵌入访问,表格的背景主题色都会是深黑色,反之则为浅白色。