在 CMS 的博客文章里嵌入维格表
提示
自定义嵌入功能仅限 黄金级以上的空间站 或 企业级私有化部署 可用,社区版不支持。详情
CMS是内容管理系统(Content Management System)的缩写,现在流行的开源CMS系统有WordPress、Joomla!、Drupal 等等。 下文将以 WordPress 为例子,介绍如何将维格表的嵌入链接与博客文章结合起来,给文章增添更多丰富的数据内容和展示样式。
操作步骤
预先调用 API 获取自定义配置的维格表前嵌入链接(点击了解如何创建嵌入链接)
Http Response{
"code": 200,
"success": true,
"data": {
"url": "https://vika.cn/embed/emb2efd1b5821f3695a",
...
}
...
}
复制下方 html 代码片段
HTML 代码片段<iframe src="{__替换为你在第一步获得的url__}"
width="100%"
height="600px"
style="border:none"
></iframe>
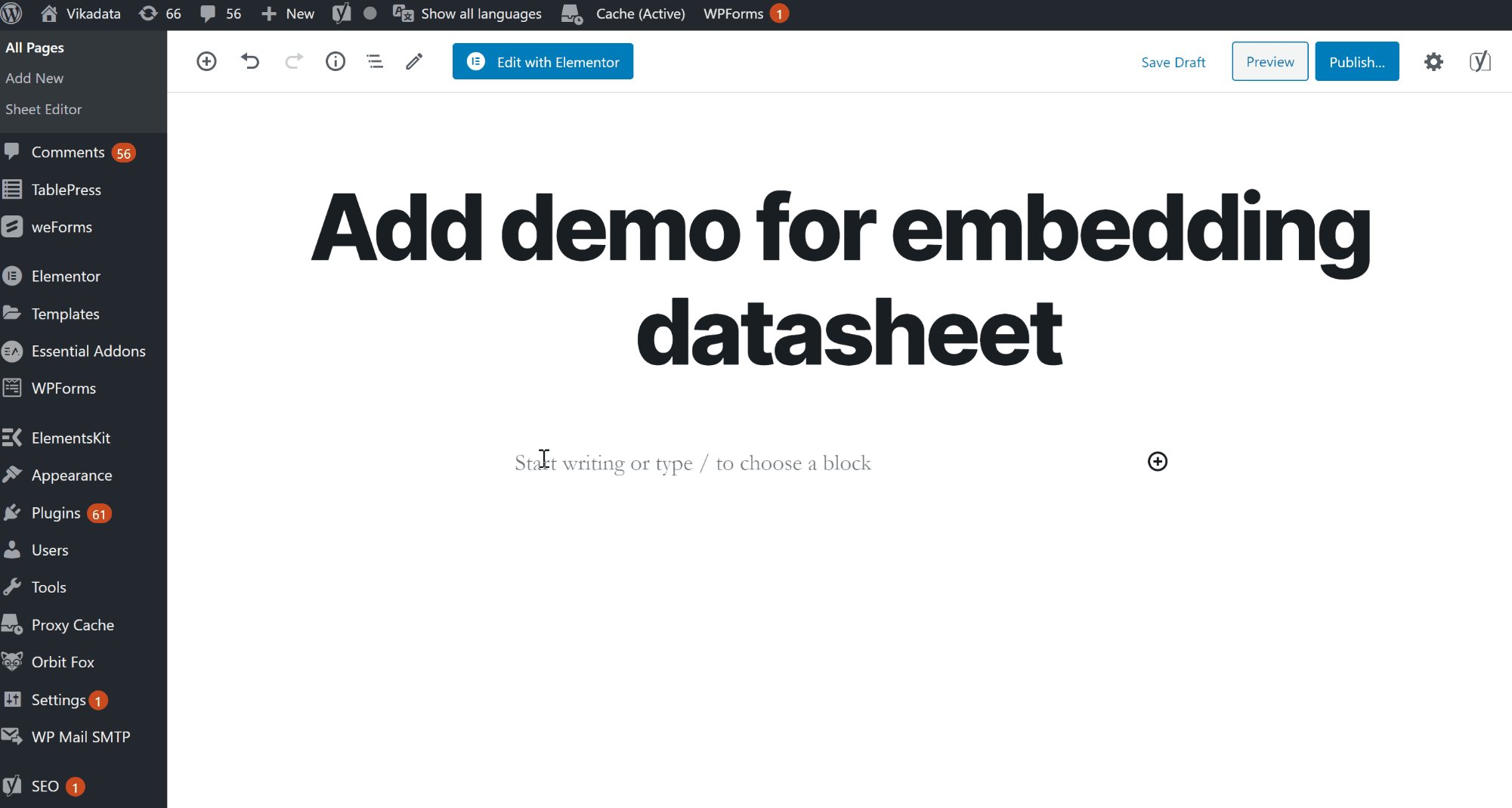
- 进入 WordPress 管理后台,选择 “ALL Pages > Add new” 添加新的博客文章。
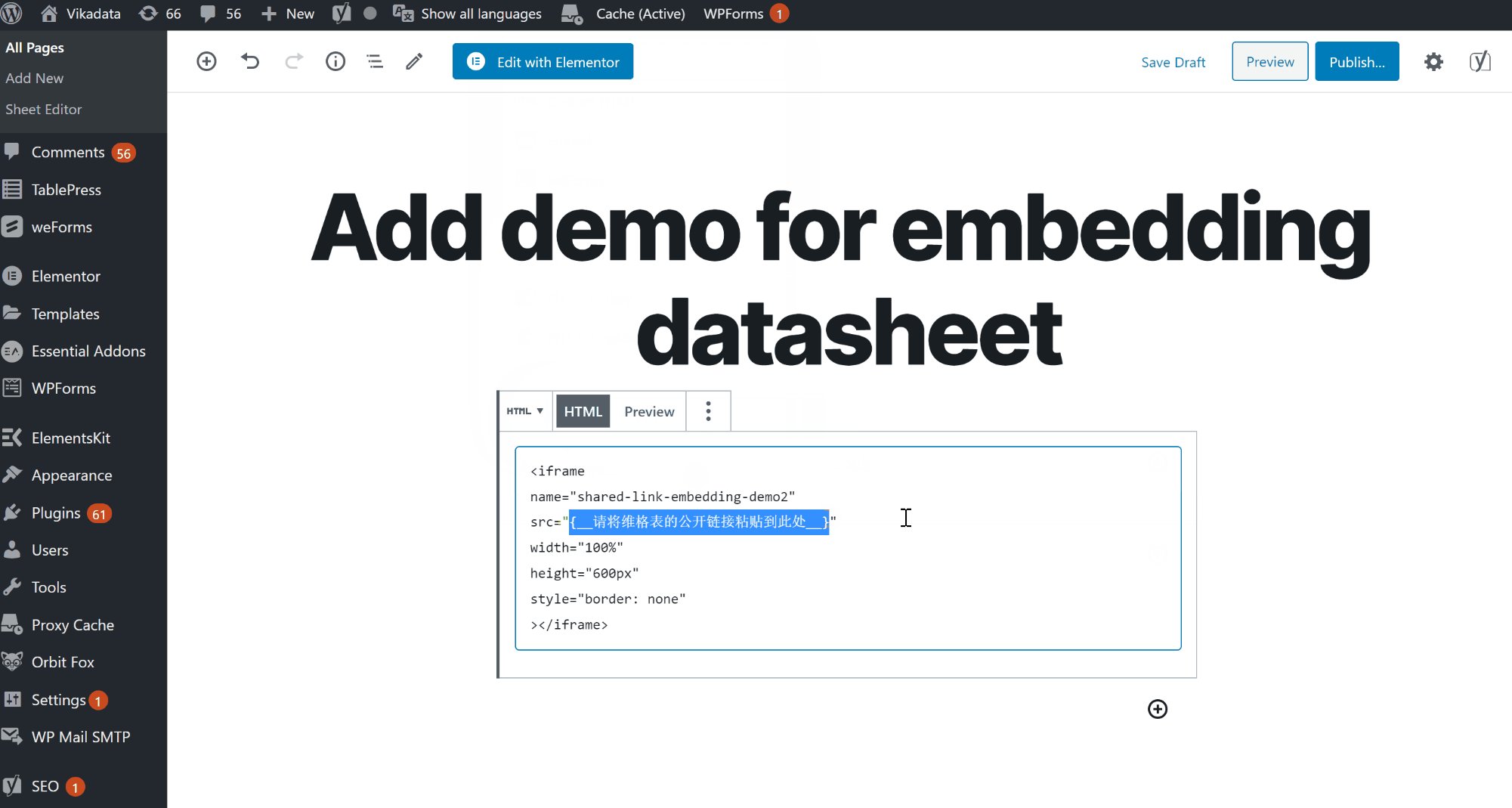
然后将上一步的 html 代码片段按示意图方式粘贴到文章里,并修改
<iframe>标签的src属性,将在第一步获得的维格表嵌入链接粘贴替换。
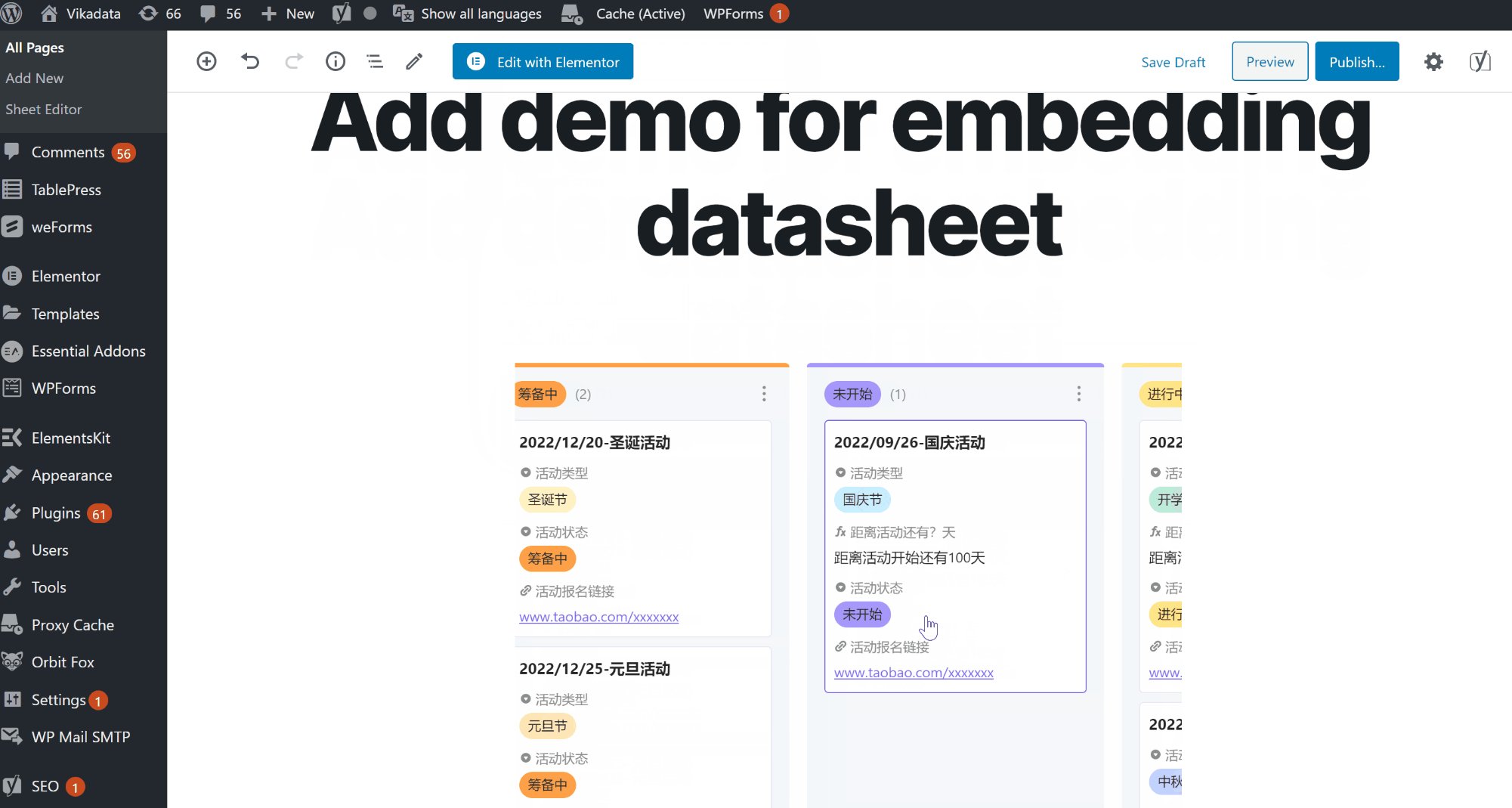
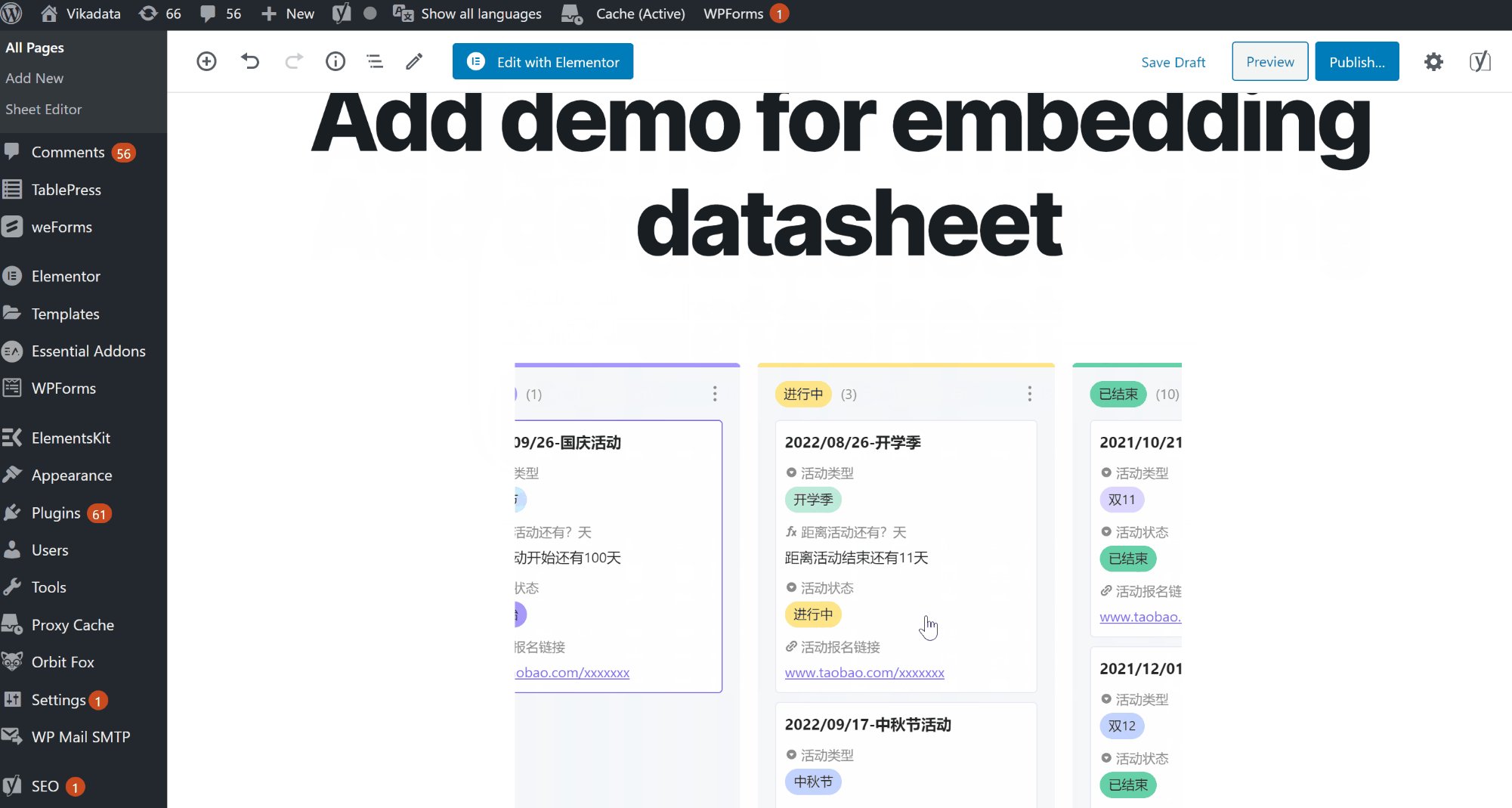
至此,维格表就成功嵌入到文章里面了。