自定义嵌入
当前该功能仅限 黄金级以上的空间站 或 企业级私有化部署 可用,社区版不支持。详情
开发者调用 “创建嵌入链接” 接口可以创建一个高度自定义界面元素、视图样式、数据范围的维格表嵌入链接,然后通过 html 的 <iframe> 标签将维格表嵌入到目标网页之中,这一种方式,我们称之为“自定义嵌入”。
- 在嵌入的维格表界面上隐藏工具栏
- 指定嵌入的背景主题为深色
- 仅显示看板视图,隐藏其他视图
“公开链接的嵌入” 就像去蛋糕店买盒装蛋糕,所有的款式都是预置好的,你只能在这些款式中挑选喜欢的。
优点是方便、快捷, 不足之处是没法按个人喜好去改变蛋糕的款式和味道。
而 API 创建嵌入链接则像自己制作一款蛋糕,你可以按照个人喜好,控制糖的分量,选择水果还是坚果作配料,模具选正方形还是圆形。
优点是百分百按照个人需求来自定义,不足之处是要花费更多时间和精力。
使用 API 创建嵌入链接的特点
- 开发者可以自行控制维格表界面上的大部分元素和视图数据,例如隐藏工具栏或者某些工具栏按钮。
- 结合
privateEdit配置项和 SSO(单点登录),以私有化部署维格表的客户还可以在嵌入的表格内实现新建删除列,新建删除视图等操作。 - 支持指定视图ID从而过滤部分数据,让嵌入的数据范围安全可控
适用场景
- 希望对嵌入的网页可以高度自定义界面元素,实现与宿主网页的风格更加和谐一致。
- 希望对数据范围进行约束,只展示表格的部分数据,且不允许访客手动修改数据范围
- 希望对数据呈现方式进行约束,例如只想以甘特图的形式来展示数据,不希望访客看到其他类型的视图
操作步骤
嵌入链接的相关 API 接口仅限黄金级以上的空间站调用,请在黄金级以上的空间站中进行操作。
为方便读者理解,本章节仅介绍自定义嵌入的操作步骤,具体的技术细节和创建方式请前往开发者中心查看 API 指南
调用 API 为指定的维格表创建一个自定义配置的嵌入链接查看接口说明。在返回数据
data.url中获取嵌入链接:Http Response{
"code": 200,
"success": true,
"data": {
"url": "https://vika.cn/embed/embb82bc1219da01e72",
"payload": {
//...
},
//...
},
"message": "SUCCESS"
}构造
<iframe>代码片段,并粘贴到目标网页的代码里代码片段<iframe src="{__请将嵌入链接粘贴到此处__}"
width="100%"
height="600px"
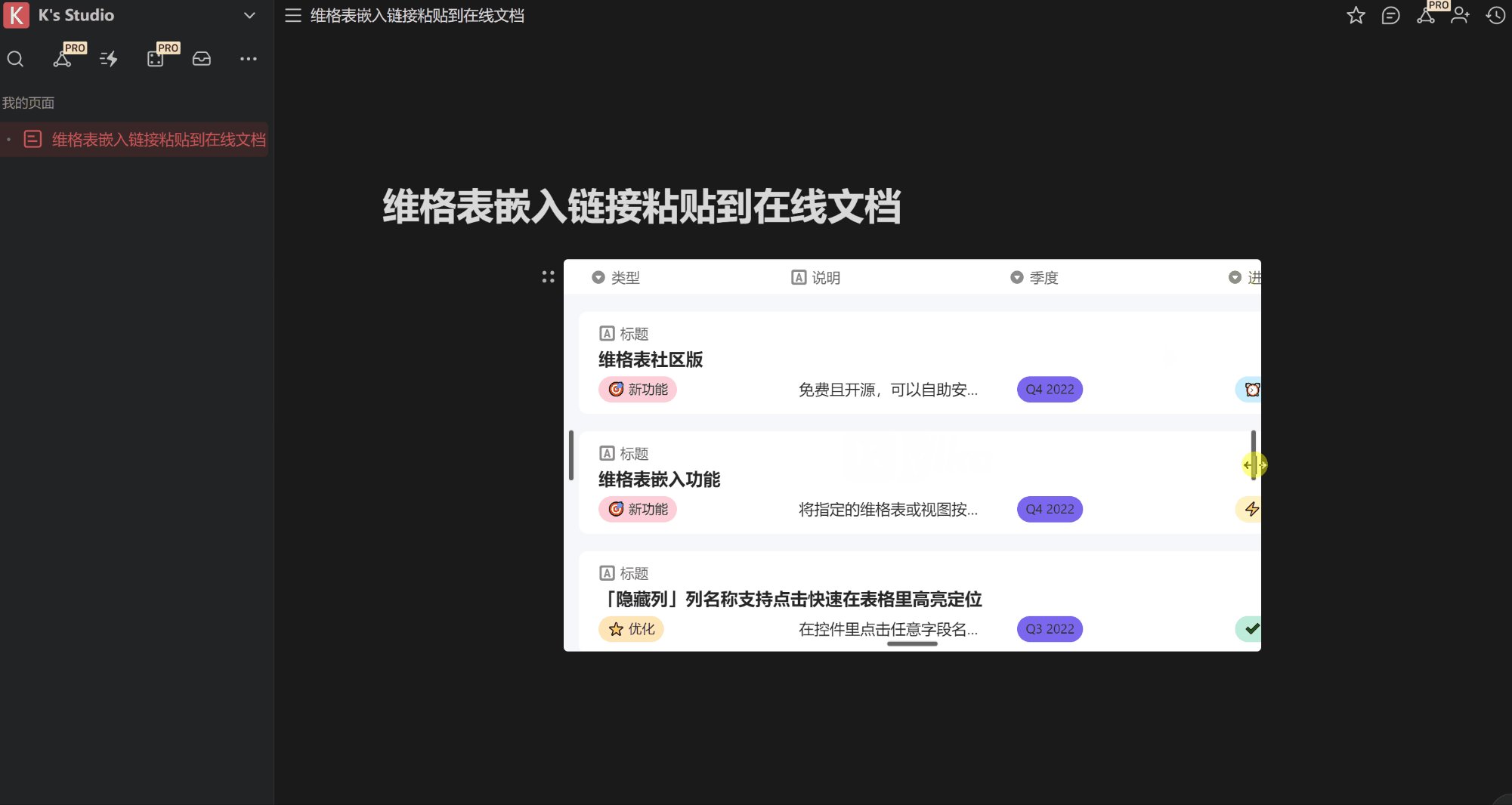
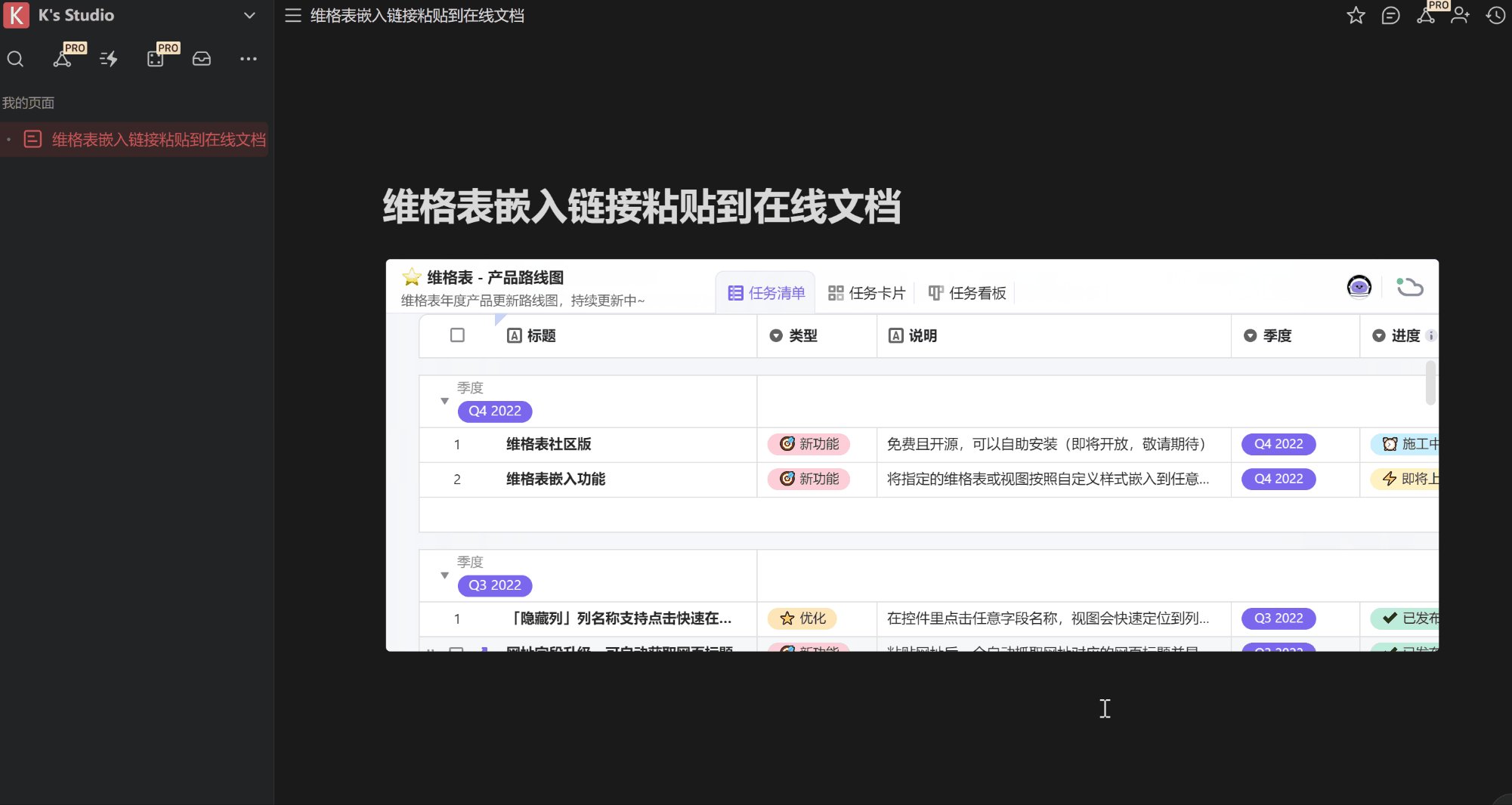
></iframe>如果你打算将链接嵌入到某些平台的在线文档里,则无需 iframe 代码片段,只需要如下粘贴链接:

示例
📄️ 例:基于仪表盘搭建客户管理系统
自定义嵌入功能仅限 黄金级以上的空间站 或 企业级私有化部署 可用,社区版不支持。详情
📄️ 例:嵌入到飞书会话里
自定义嵌入功能仅限 黄金级以上的空间站 或 企业级私有化部署 可用,社区版不支持。详情
📄️ 例:在CMS的文章里嵌入维格表
自定义嵌入功能仅限 黄金级以上的空间站 或 企业级私有化部署 可用,社区版不支持。详情
常见问题
问题:神奇表单、仪表盘、镜像可以用 API 创建自定义嵌入链接吗?
答:暂不支持,功能开发中。
问题:界面显示“嵌入链接已失效”是什么原因?
答:如果界面显示“嵌入链接已失效”,请检查该维格表的嵌入链接是否已被删除了。检查方法:调用接口 “获取嵌入链接列表” 获取该维格表的所有嵌入链接,然后查看失效页面的链接是否存在。