由vika维格表联合即时设计推出的 「vika数据批量填充」 插件,现已在即时设计发布上线。设计师可创建自己的自定义填充库,实现数据的批量填充。
所有真实数据,包括原本业务侧、运营侧给到的,开发从后台导出的,都能一键导入设计稿。拒绝重复劳动,设计效率直接拉满~

即时设计是什么?
「即时设计」是国内首款在线协作式 UI 设计工具,可以同时满足矢量 UI 设计、原型交互动效以及团队协作交付的需求,能够整合产研团队各角色并提升团队效率,一站式满足从创作到评审到交付的完整工作流。实现在线设计一链交付,所有修改实时同步,并提供一键导出切图、批量复制标注代码等高频实用功能。

前往👉免费使用即时设计
对于设计师而言,即时设计是一款可云端编辑的专业级 UI 设计工具,可以一站完成设计师的所有需求:无论是原型设计、交互事件、智能动画,还是与开发协作,乃至最终智能交付。

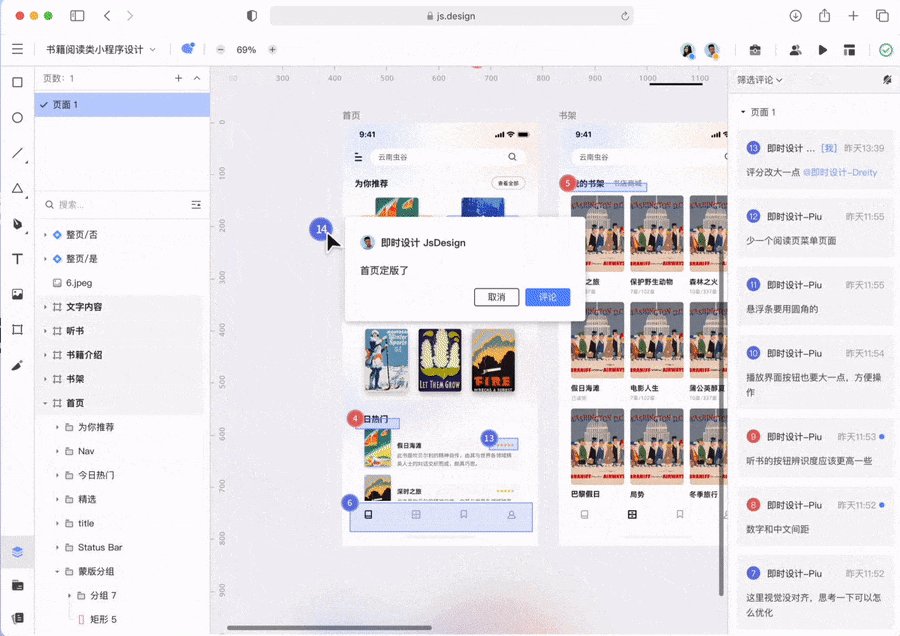
产品经理可随时随地评审、沟通反馈,研发人员可查看实时更新的设计稿获取切图标注。
更贴心的是,即时设计可导入 Figma 、Sketch、XD 等文件,让你无缝衔接以往工作内容;还可导出 Sketch 文件满足跨工具协作需要。
丰富的插件与资源广场可帮助你,畅享开源设计,轻松应对各种业务需求。

这次联合vika维格表上线的「vika数据批量填充」插件,可以帮助设计师快速填充真实数据、还原保真设计。
仅需一个维格表链接🔗,即可快速导入数据。
维格表内数据修改后,点击更新就能实时同步修改设计稿。
省去重复修改、调整设计稿的时间,告别设计体力活,保质的同时让你的设计工作更高效~

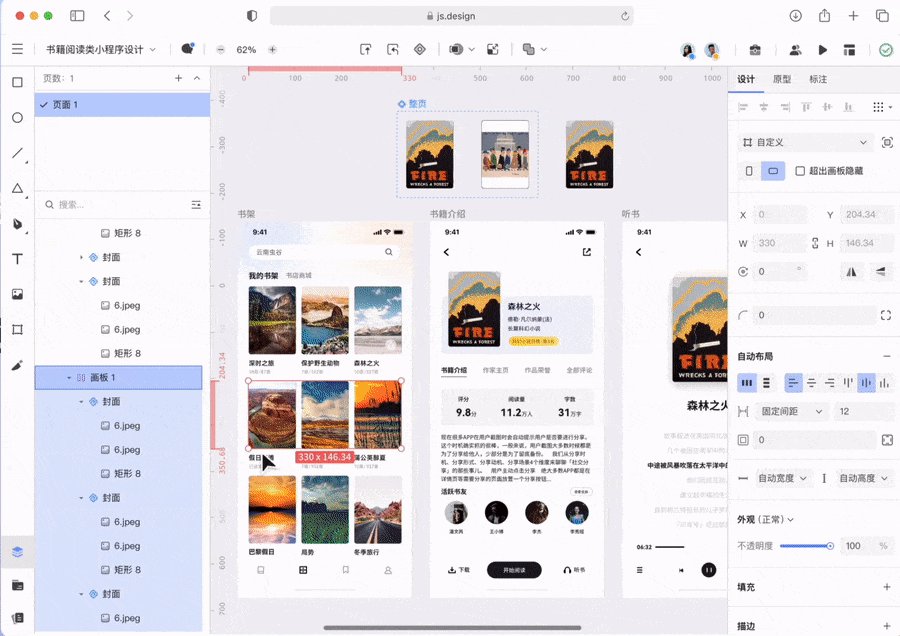
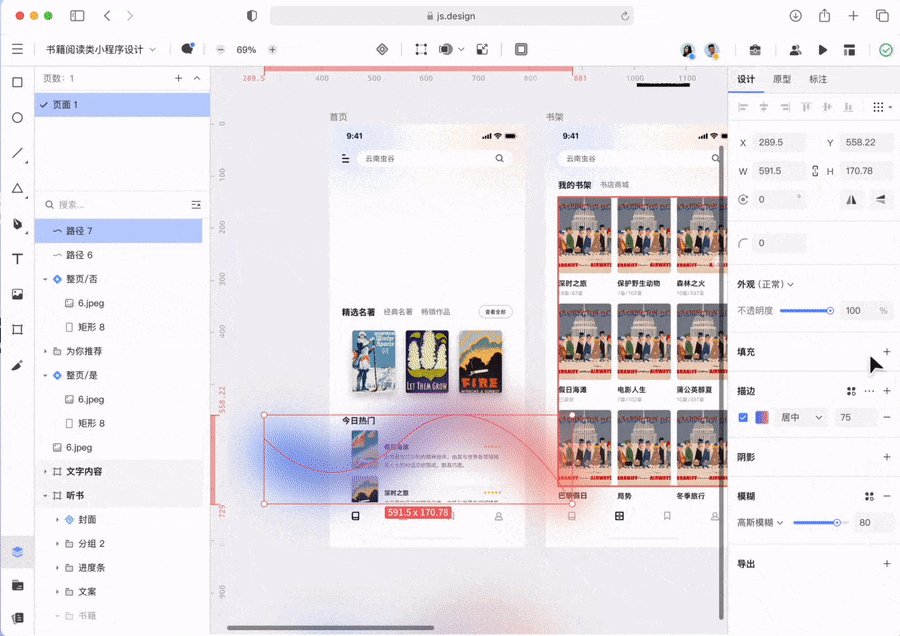
「vika数据批量填充」插件填充图片、人名效果演示
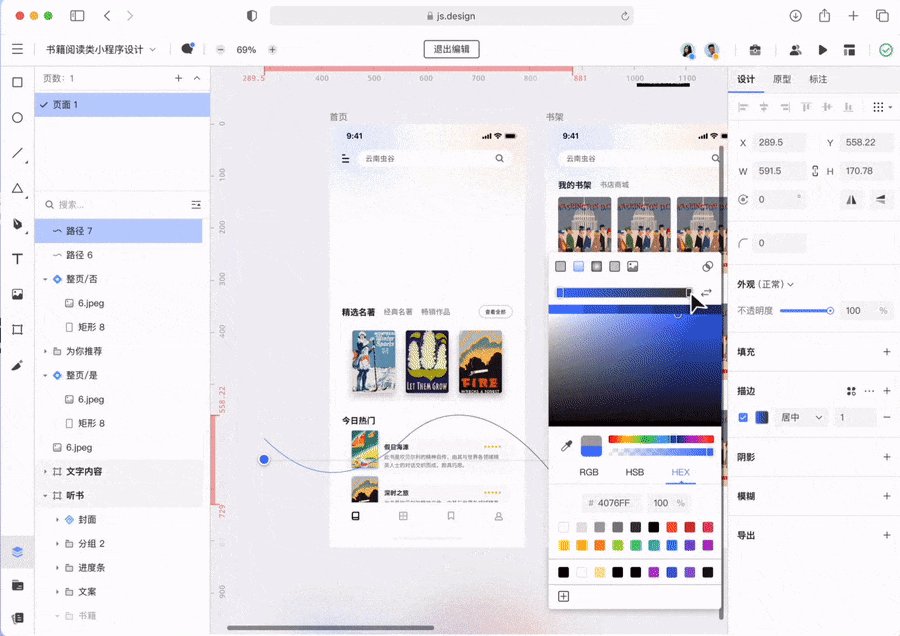
你还可以设置宽高位置、旋转角度、颜色、行间距等特殊化设计,除了名片、标签等批量设计场景外,基于「vika数据批量填充」还可以拓展设计:电商软件推荐页、社交APP聊天页、资讯工具的新闻页等等,需要大量数据填充的页面。
如何在即时设计使用「vika数据批量填充」
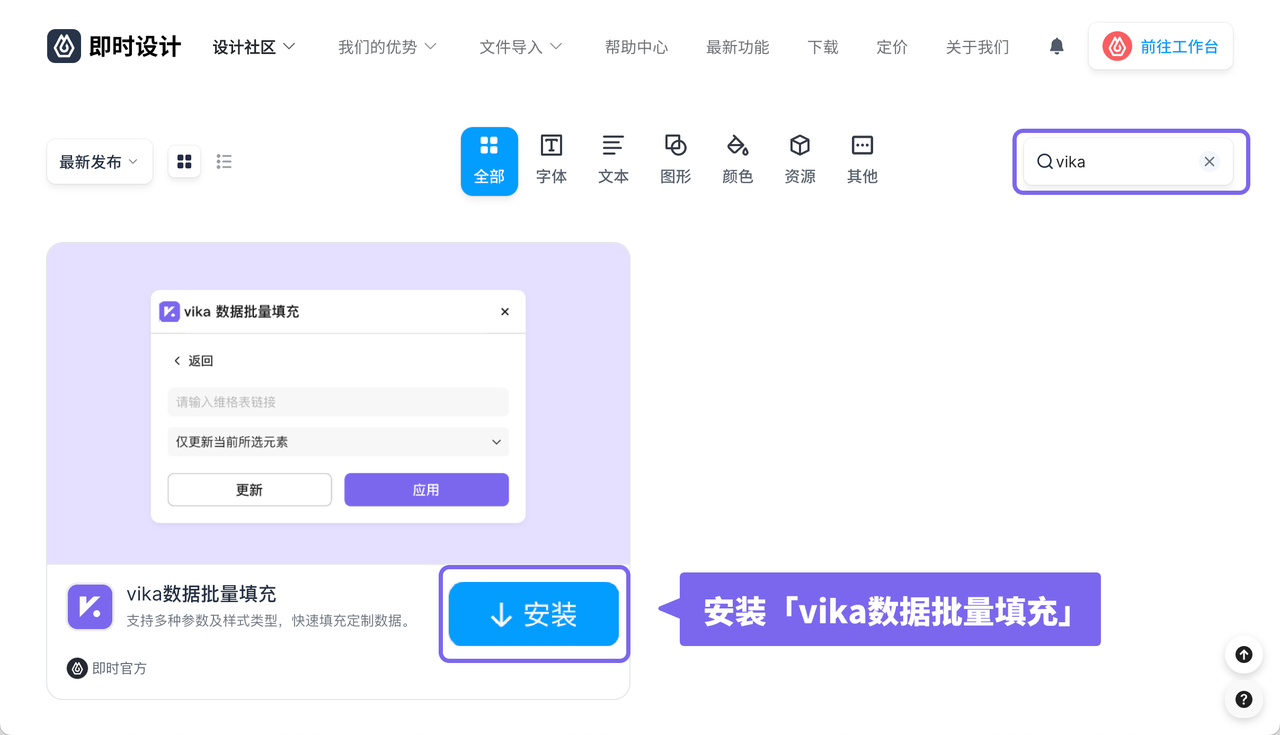
1. 在即时设计插件广场搜索「vika」
或复制如下链接👇,直接到浏览器中打开

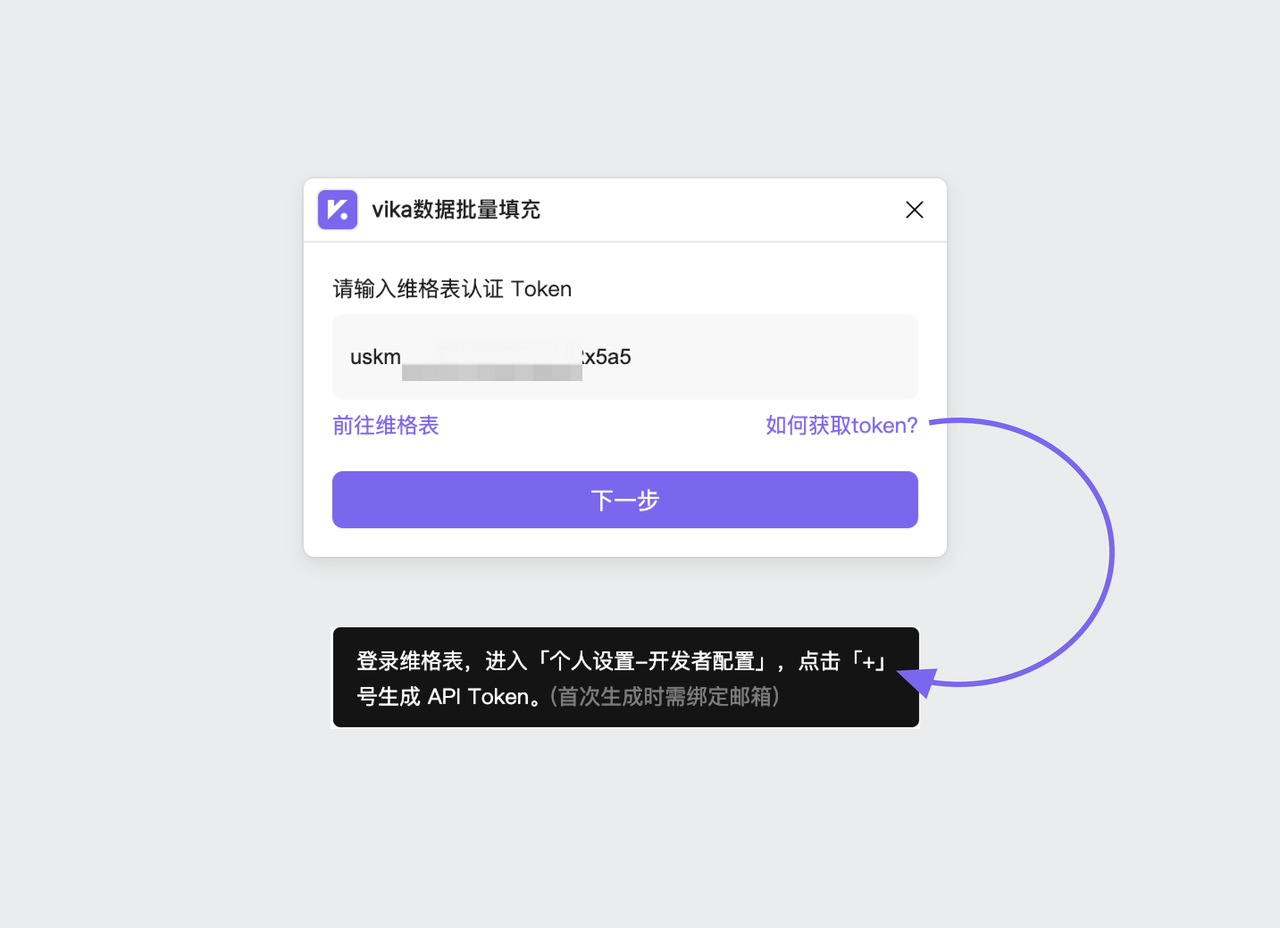
2. 获取并输入维格表认证 Token

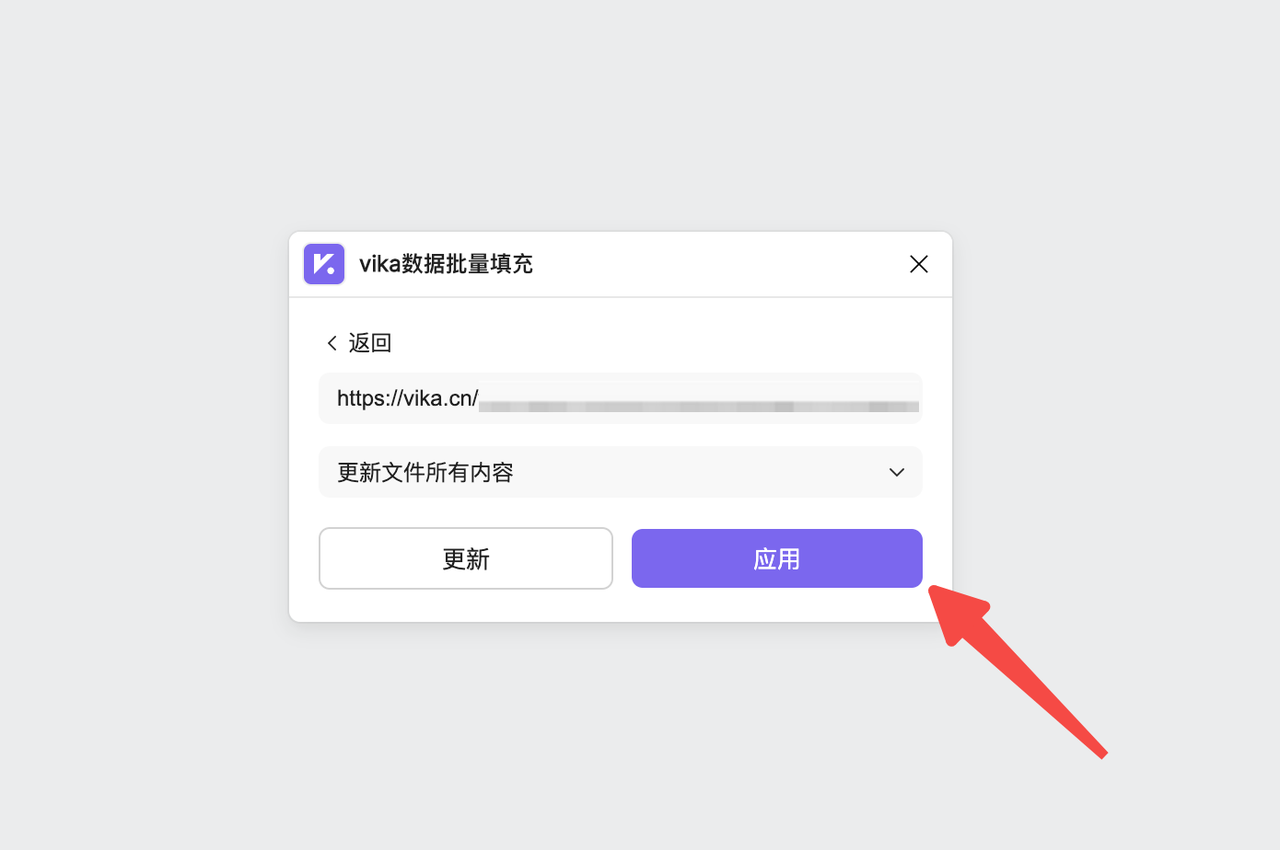
3. 填写需要导入的维格表链接,点击【应用】

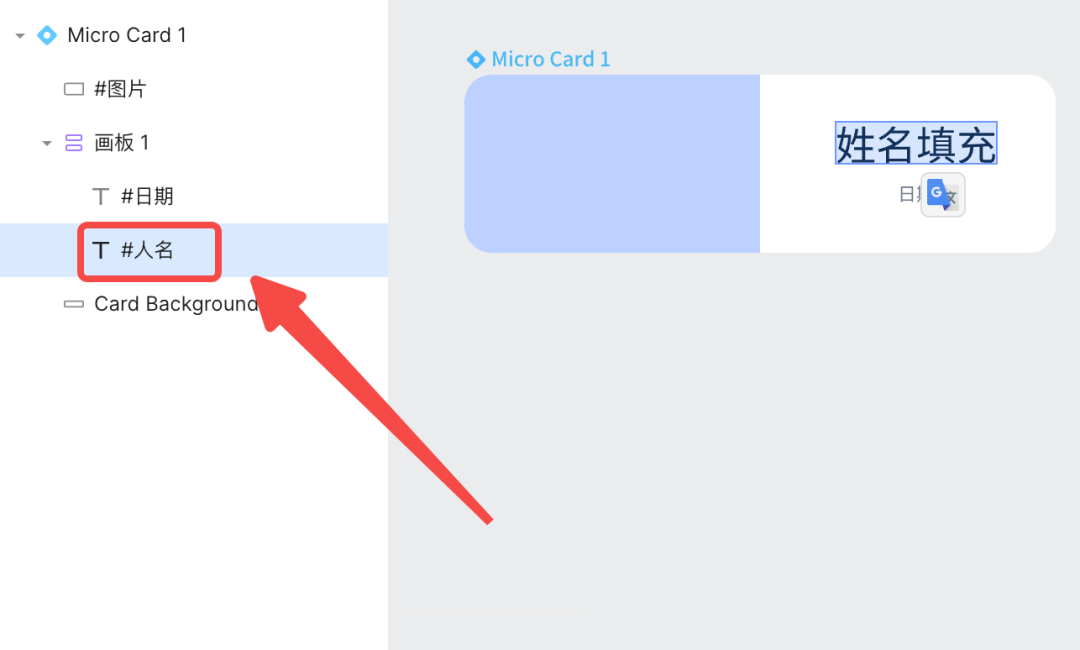
在调用数据之前,你需要特殊命名图层的名称,确保与维格表内保持一致。比如当你想要调用维格表中的「人名」数据时,仅需将对应图层名称修改为「#人名」。

4. 支持用中文设置图层属性,无需转换英文
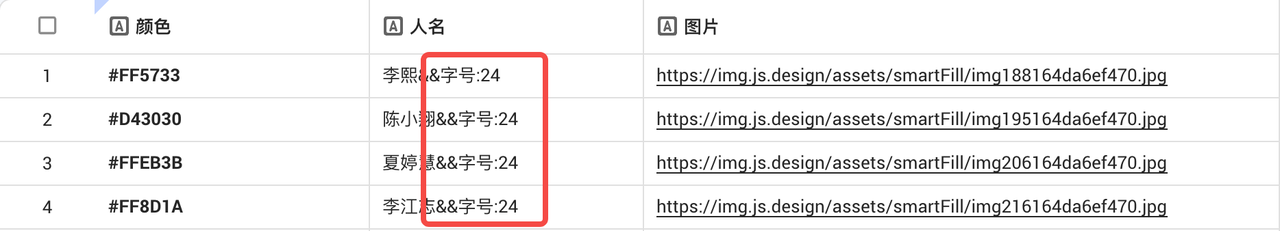
图层支持属性叠加修改,用「&&」字符进行间隔,且属性命名用中文即可。
比如,你想修改「人名」图层的字号,只要在表格中加上「&&字号:数值」就可以轻松识别,快速实现导入。跟以往代码需要用到的 fontsize 说再见~

用「vika 数据批量填充插件」,轻松实现大量数据一键导入,对中国设计师更友好~
Tips:目前已覆盖 90% 的设计属性设置,更多属性定义规则,请到插件详情页查看。
宝藏工具「vika数据批量填充」插件已上架即时设计插件广场,现在就去广场安装吧,传送入口:👉vika数据批量填充
更多「即时设计」插件可移步获取:
直通获取:
