怎样实现列冻结和取消列冻结?
简介
视频时长1:34,介绍维格表基础操作:怎样实现列冻结和取消列冻结?
视频
1.维格表默认冻结首列
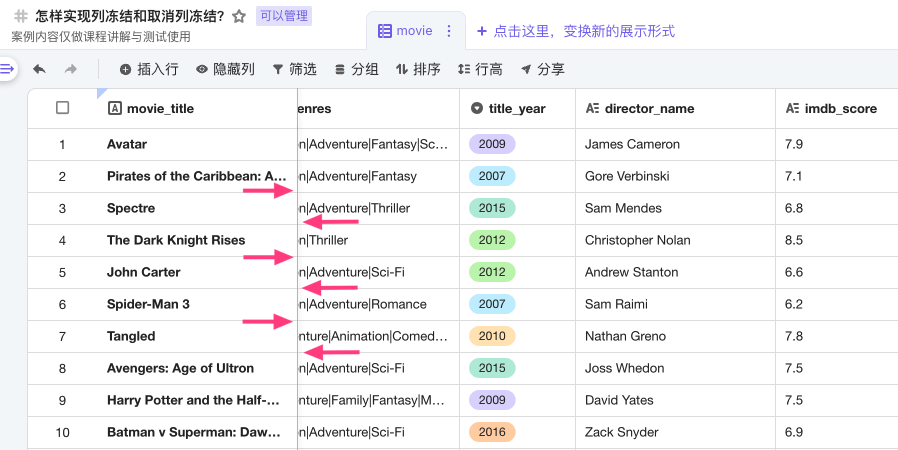
当我们新建立一个表格时,轻轻往右拖动表格,可以发现首列是默认冻结的。
感兴趣的小伙伴可以查看《15个基础字段能做什么?》这篇内容中关于首列特殊性的讲解

2.维格表允许自定义冻结至任意列
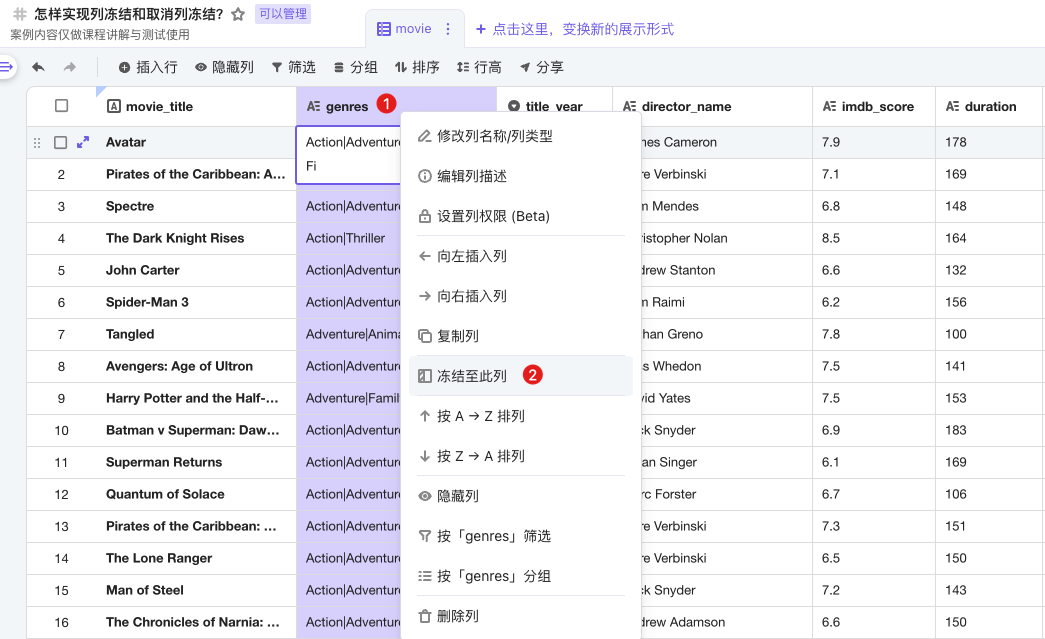
举个例子:当我们需要冻结2列,就在第二列的表头点击右键,选择冻结至此列。

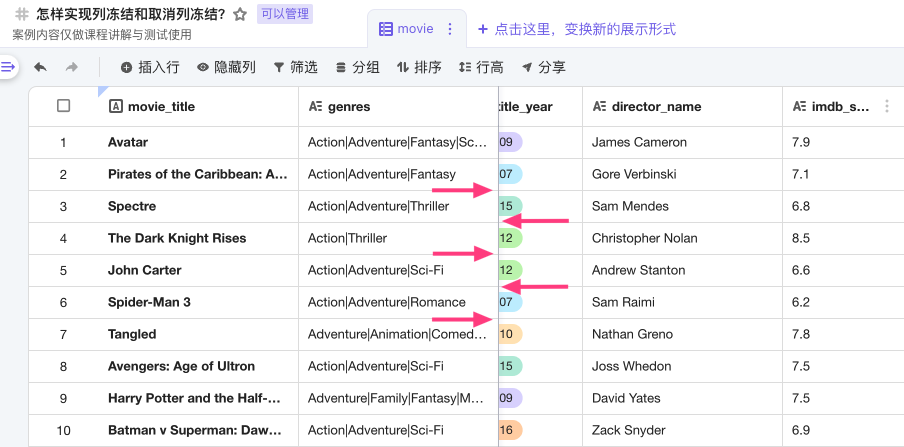
冻结完毕向右拖动表格可以发现第2列成功冻结了!需要冻结至n列也是如此操作哦!

3.取消冻结列
接着刚刚的例子:如果此时我不再需要冻结了呢?如何取消?我们只需要回到第一列的表头点击右键,选择冻结至此列,即可取消其他冻结列。(维格表是默认冻结首列的哦!)
常见问题:
Q:提示我当前窗口过小,无法冻结至这一列,是什么原因呀?
A:维格表会随着网页窗口的大小自适应,如果当前打开的页面大小只能容纳8列,那么当你冻结>8列的时候就会提示你窗口过小,无法冻结。因此我们冻结的列不要超过一屏幕的宽度,否则就需要调整浏览器的缩放比例,才能容纳下更多冻结列。大家根据需要调整冻结列的数量和位置即可。

预告:
后续产品迭代,会支持“跳列冻结”,想冻结第5、7列,无需再将第5、7列调整列顺序,可以直接冻结、释放冻结后恢复到冻结前的位置,敬请期待~