「脚本」小程序
脚本小程序是维格表推出的扩展功能,支持在线编程和表格交互数据,借助于这一能力,你可以快速地完成各种重复的工作,大幅度提高工作效率。
官方小程序 开源
- 用不到 30 行的代码完成一个支持指定字段查找替换的小程序
- 根据自定义的规则校验表格内的数据,例如验证邮箱是否合法、找出符合规则的身份证号或手机号
- 快速调用任意 API,支持 GET、POST 等各种方法
- ...
⚡️ 面向日常工作生活中各种重复和繁杂的任务,脚本都可以更快地完成代码编写,从而实现快速交付!
🧐 同时对于刚上手编程技能的开发者也非常友好,只需要熟悉 JavaScript 的编写和拥有一个 浏览器 即可快速开始!
安装「脚本」小程序
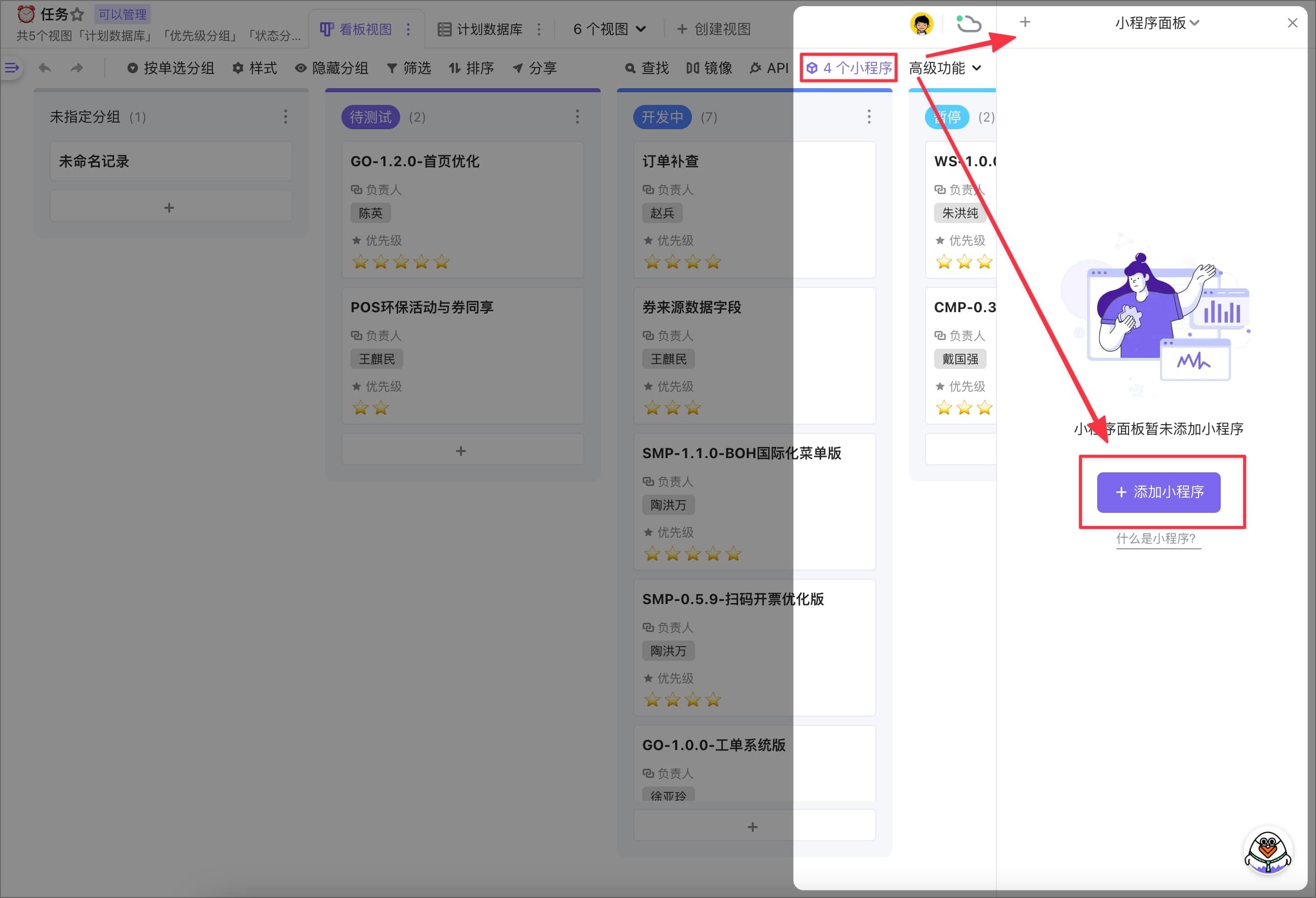
打开一张维格表,点击右侧的「小程序」按钮展开「小程序面板」,然后点击「添加小程序」按钮。

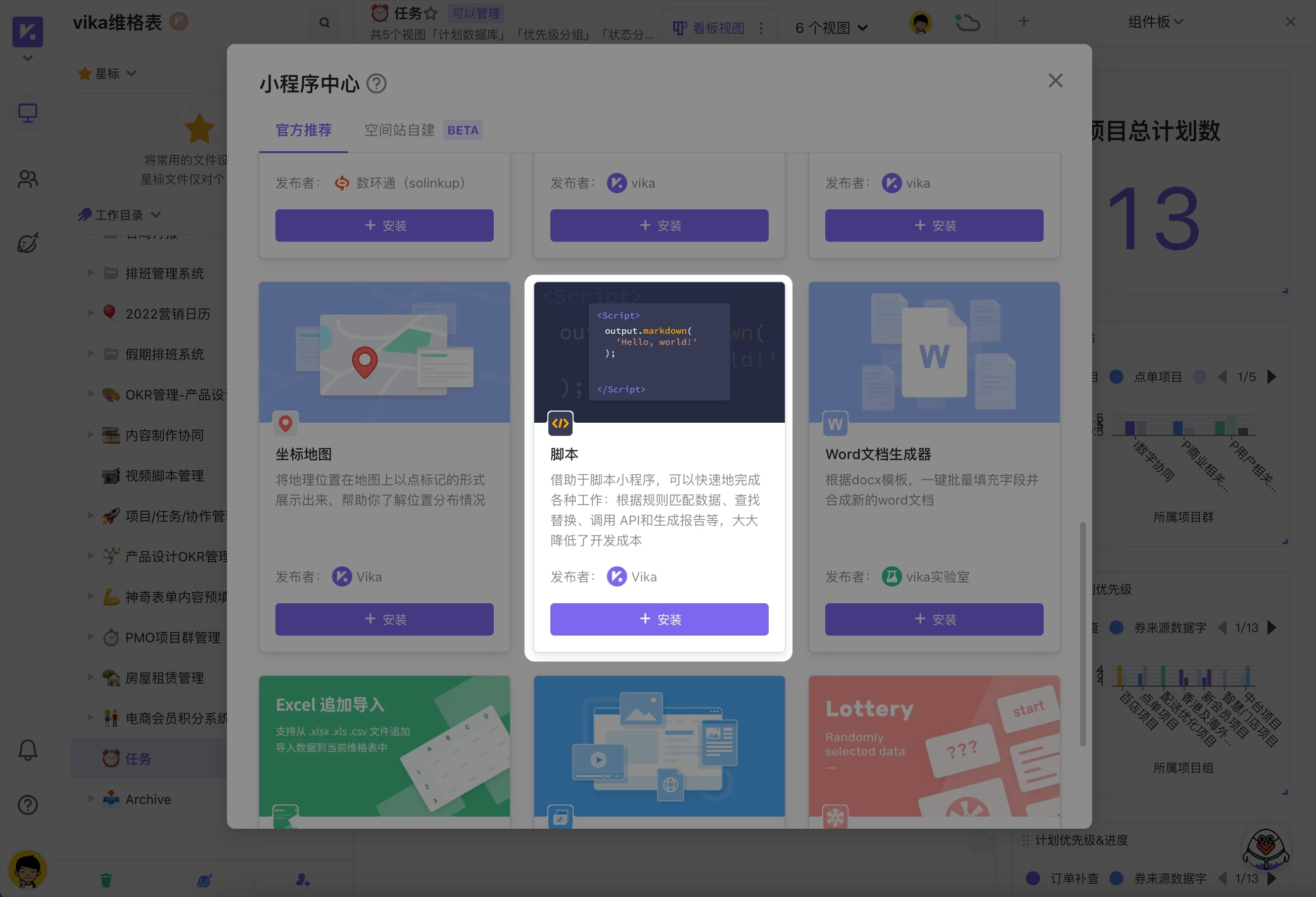
在出现的「小程序中心」中找到「脚本」小程序并安装。

如何使用「脚本」小程序
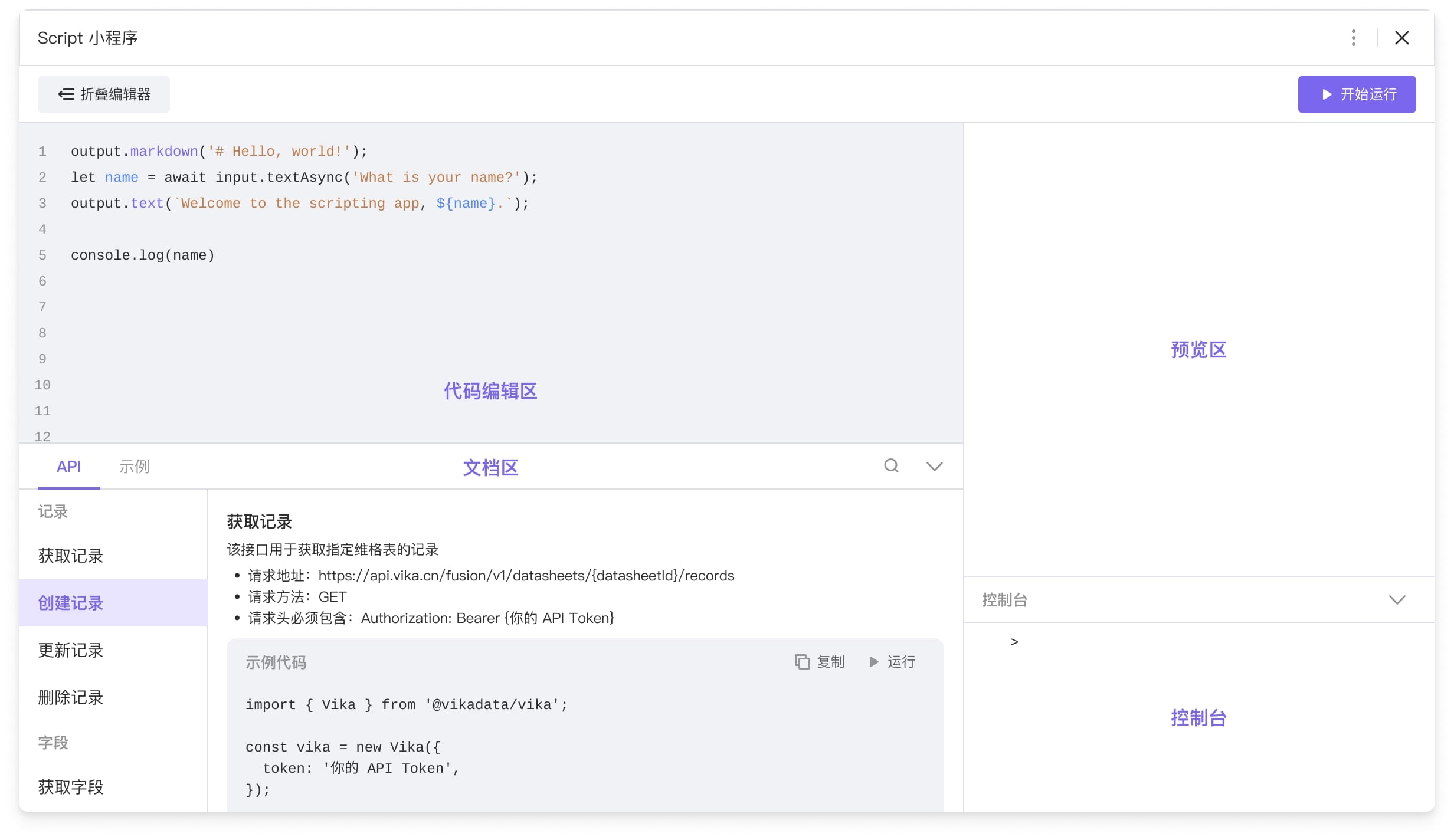
「脚本」小程序总共分为四个功能区:

- 代码编辑区:编写修改代码的主要区域,支持代码智能提示
- 文档区:用于展示脚本 API 的相关文档内容,无需切换页面即可查看
- 预览区:用于展示脚本的标准化 UI
- 控制台:用于打印脚本运行时的信息,例如
Console.log()的打印内容
示例
下面是一段简单的示例代码,支持在指定列中查找并替换指定的文本
const findText = await input.textAsync('请输入想查找的文本:');
const replaceText = await input.textAsync('想替换查找文本为:');
// 需要通过 Space API 获取当前激活的表格,并作为一个参数传入到 input.fieldAsync
const datasheet = await space.getActiveDatasheetAsync();
const field = await input.fieldAsync("请选择想要查找的维格列名", datasheet);
// 获取维格列的 id
const fieldId = field.id;
const records = await datasheet.getRecordsAsync();
const finalData = [];
// 遍历 records
for (let record of records) {
const recordId = record.id;
// 获取 record 指定 field 的数据为 cellValue
const cellValue = record.getCellValueString(fieldId);
// 如果获取的数据为空,则跳出此次循环,直接执行下一次
if (cellValue == null) continue;
// 替换 cellValue 中的 findText 为 replaceText,并使用新的变量——newCellValue
const newCellValue = cellValue.replaceAll(findText, replaceText);
// 判断替换前的数据是否和替换后的数据一致
if (cellValue !== newCellValue) {
// 不一致则代表表格内对应记录需要用 newCellValue 替换 cellValue,需要将数据加入到 finalData 数组中
finalData.push({
id: recordId,
valuesMap: { [fieldId]: newCellValue }
})
}
}
// 判断 finalData 里面是否有数据,没有数据则无需替换
if (finalData.length) {
await datasheet.updateRecordsAsync(finalData);
output.text('替换完成!')
} else {
output.text('没有找到需要替换的数据')
}
最终效果如下:

如果你想要获取更多示例或者了解如何通过「脚本」小程序进行开发,可以到我们的开发者中心查看相关文档。