「批量图片生成器」小程序
💡 小程序信息
「批量图片生成器」无需开发人员,零代码操作,在三分钟内,一键生成上百张定制化的商品详情图、海报和短视频封面!告别繁琐的手动制作,节约宝贵的时间和精力,专注于更重要的核心工作。

老码十途·发布 第三方
🎨 功能介绍
「批量图片生成器」小程序可以帮助您在三分钟内出图上百张。您只需先在小程序中创建好模板,再将不同变量进行参数配置,然后利用维格表的表单功能进行每张图片信息的输入,即可轻松实现大量模板化图片的出图,避免了低效、重复的工作,节约出更多的时间进行更重要的核心工作。
🚀 步骤说明
这里以一位网店老板要做产品详情图的场景为例,如果他既不会编程也不会PS作图,那么他便需要花钱请人出图,作图者通常也是做好模板再将不同商品的不同信息手动进行修改,效率低且容易出错,后期要修改也是一大麻烦。 使用本小程序之后,无需会编程,也不用复杂的PS,只需要提前制作好图片模板,设置好变量参数,之后的工作就只是动动手指将参数的变量填入维格表中,即可生成新的图片,稍等一分钟即可批量导出,不用再一张一张去保存了
一、安装小程序
打开一张维格表,点击右侧的「小程序」按钮展开「小程序面板」,然后点击「添加小程序」按钮,安装「批量图片生成器」小程序。
二、创建模板
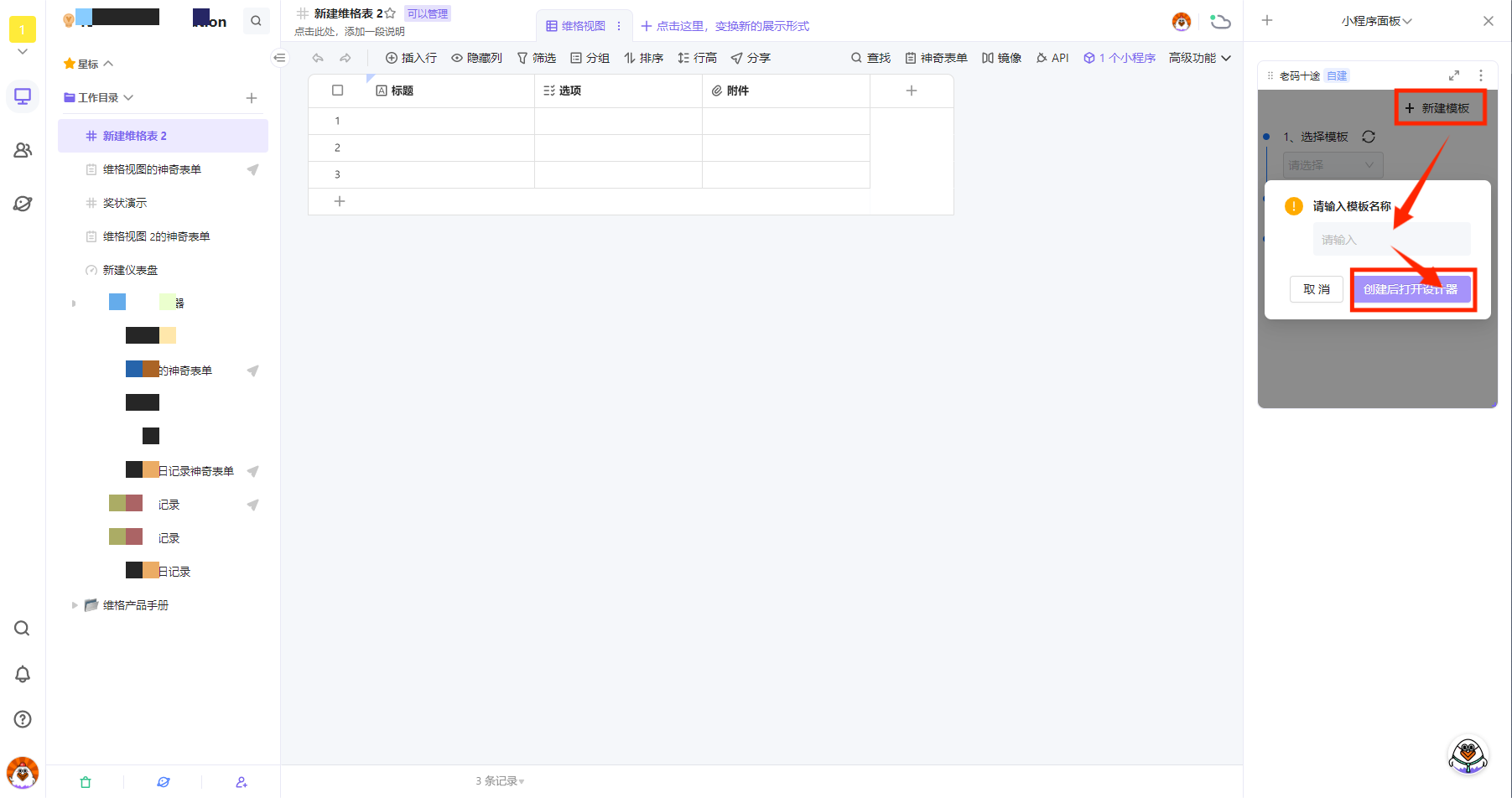
在小程序面板中,单击「新建模板」,填写模板名称后点击「创建后打开设计器」。

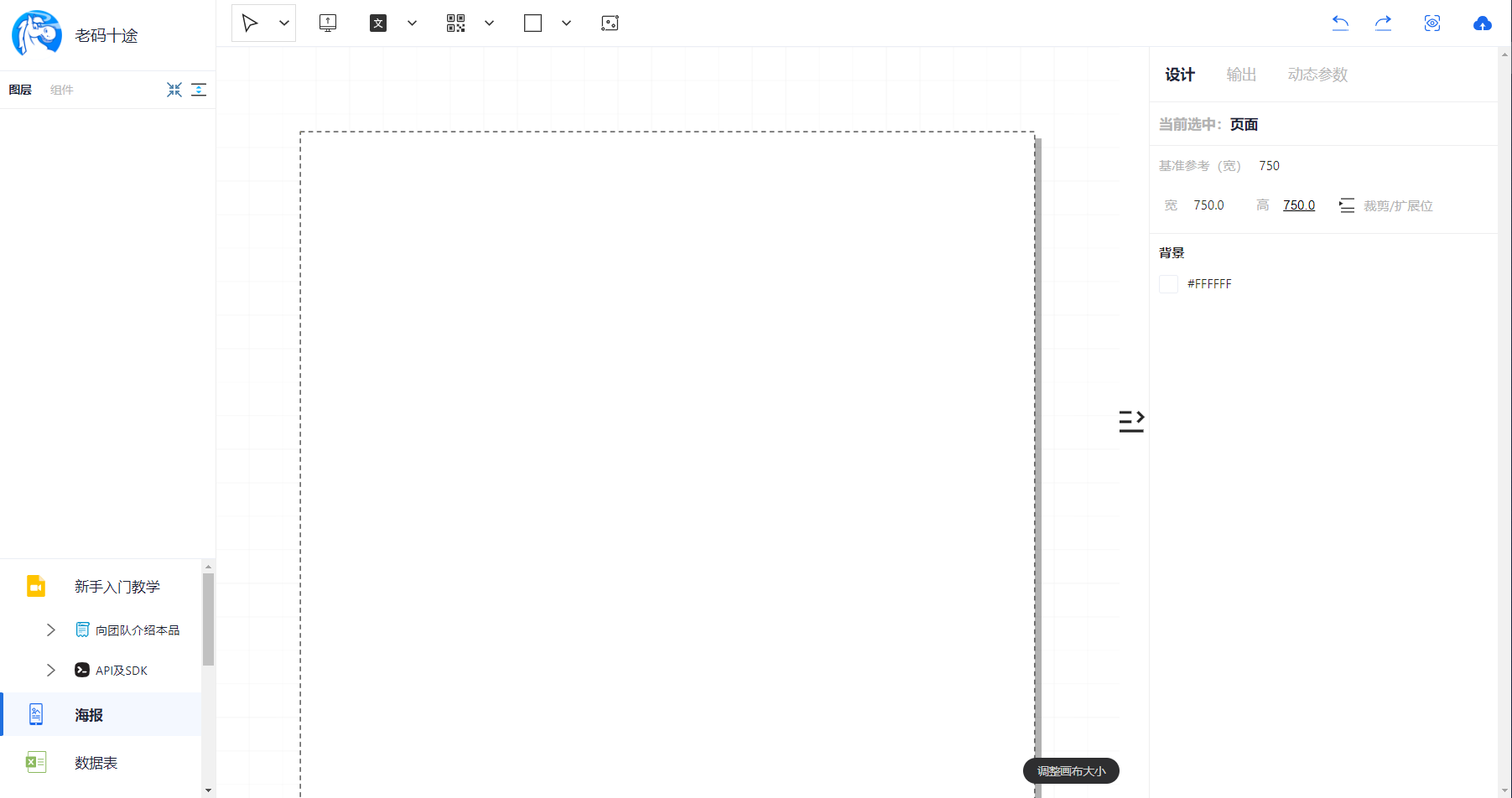
随后会自动跳转到老码十途的图片模板编辑界面。

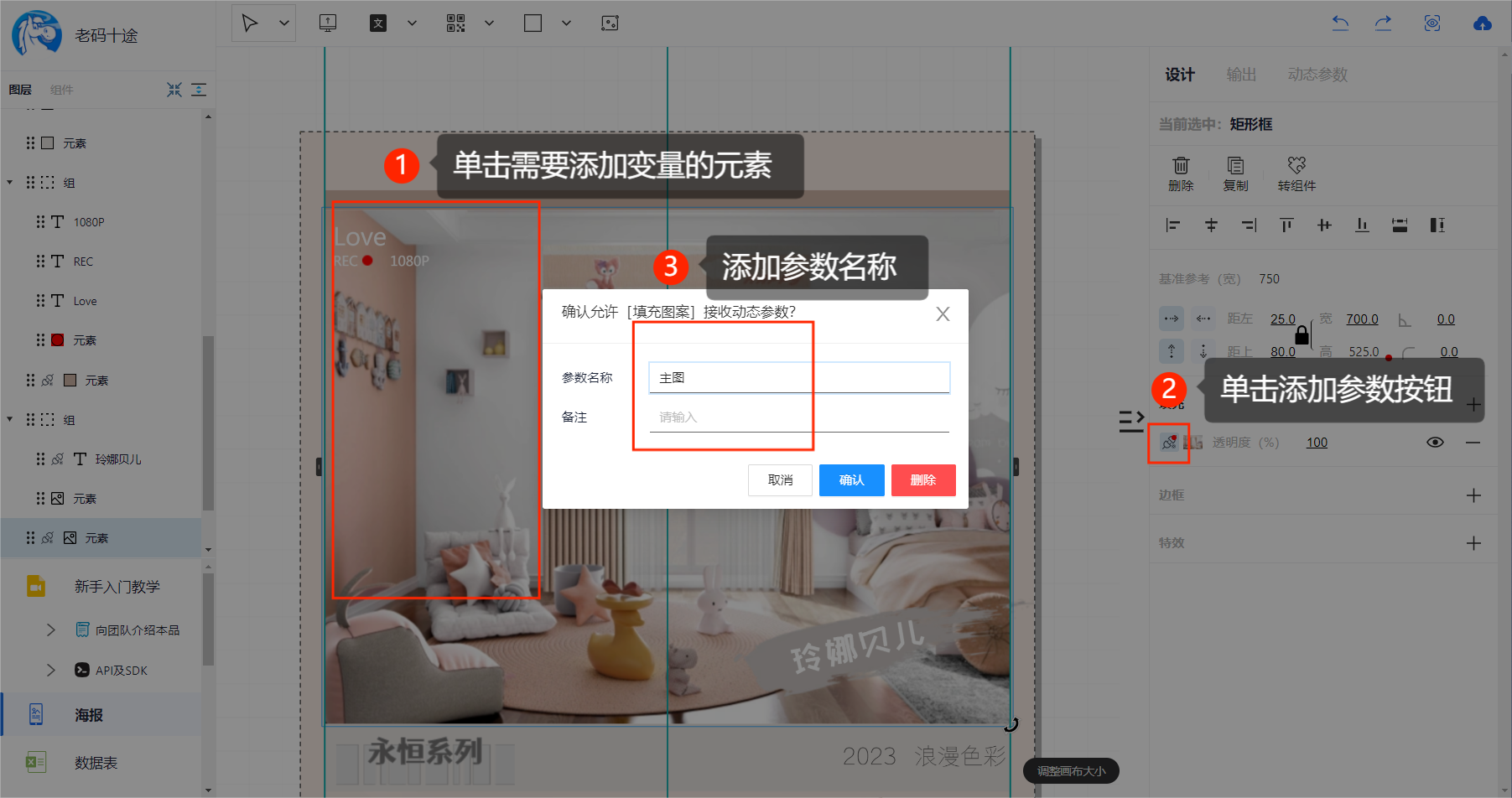
这里以商品详情图设计为例。在设计好的详情图模板中,点击详情图中的元素,添加参数名称,为下一步使用维格表的数据作为填充内容做准备。

三、配置关联
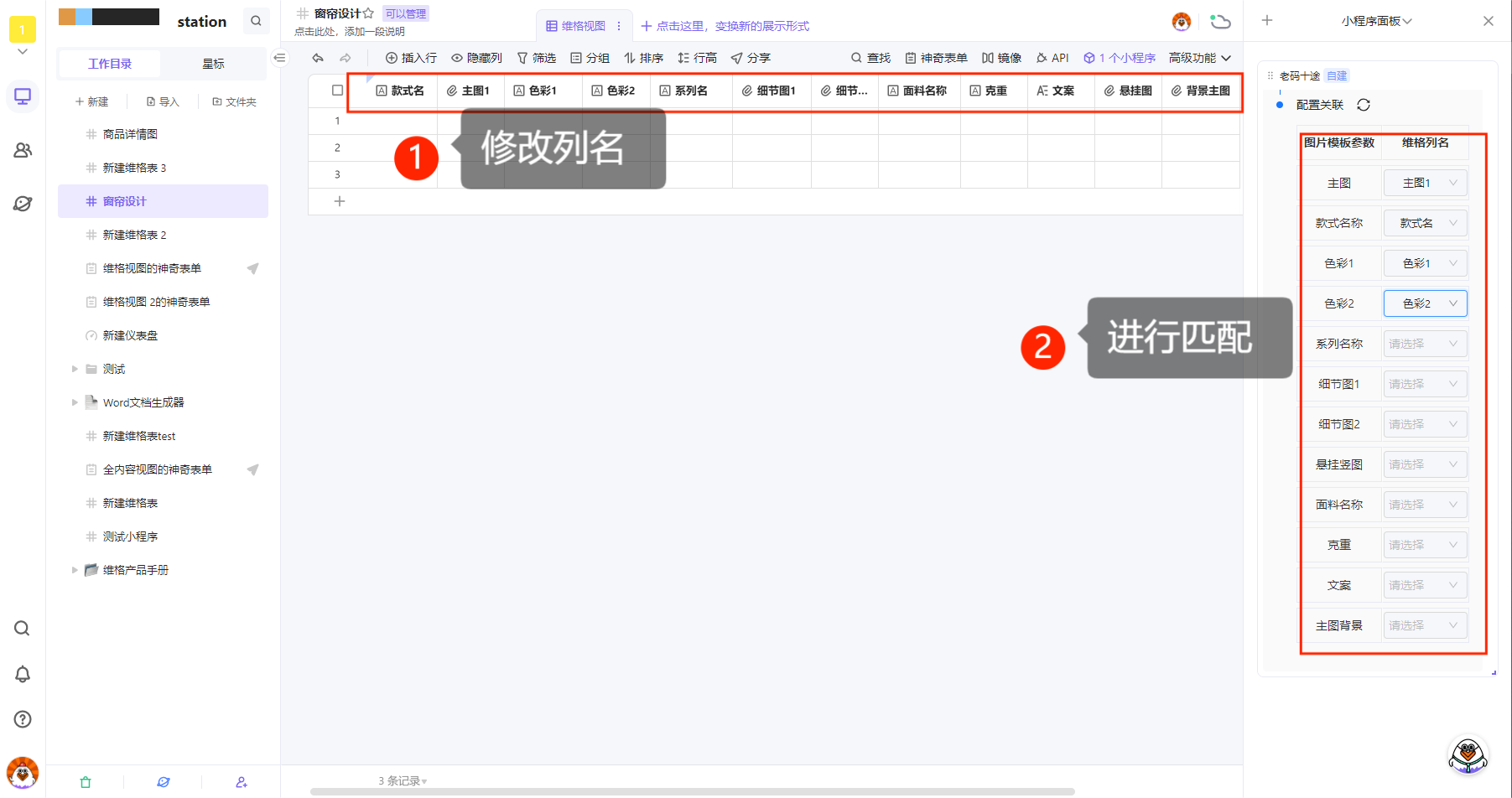
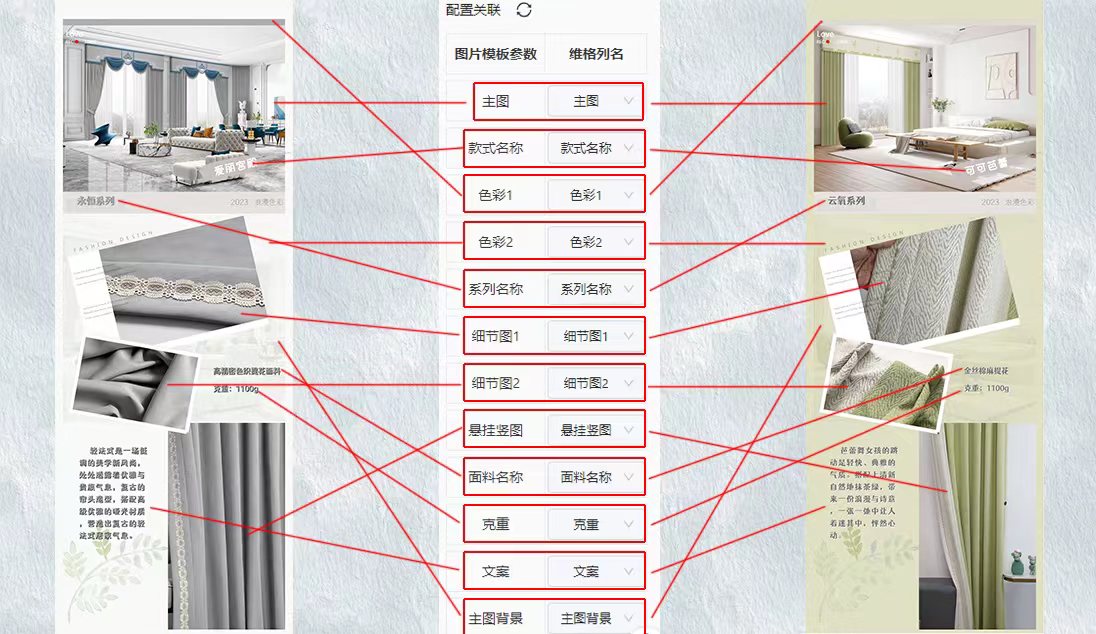
返回维格表,可以在右侧小程序面板中看到我们在详情图模板中添加的所有参数。此时我们需要将维格表的列名与模板的参数名称一一匹配,从而让小程序可以将对应列的单元格的值填充至商品详情图模板里。建议列名与模板参数名称一致,匹配起来更加便捷清晰。

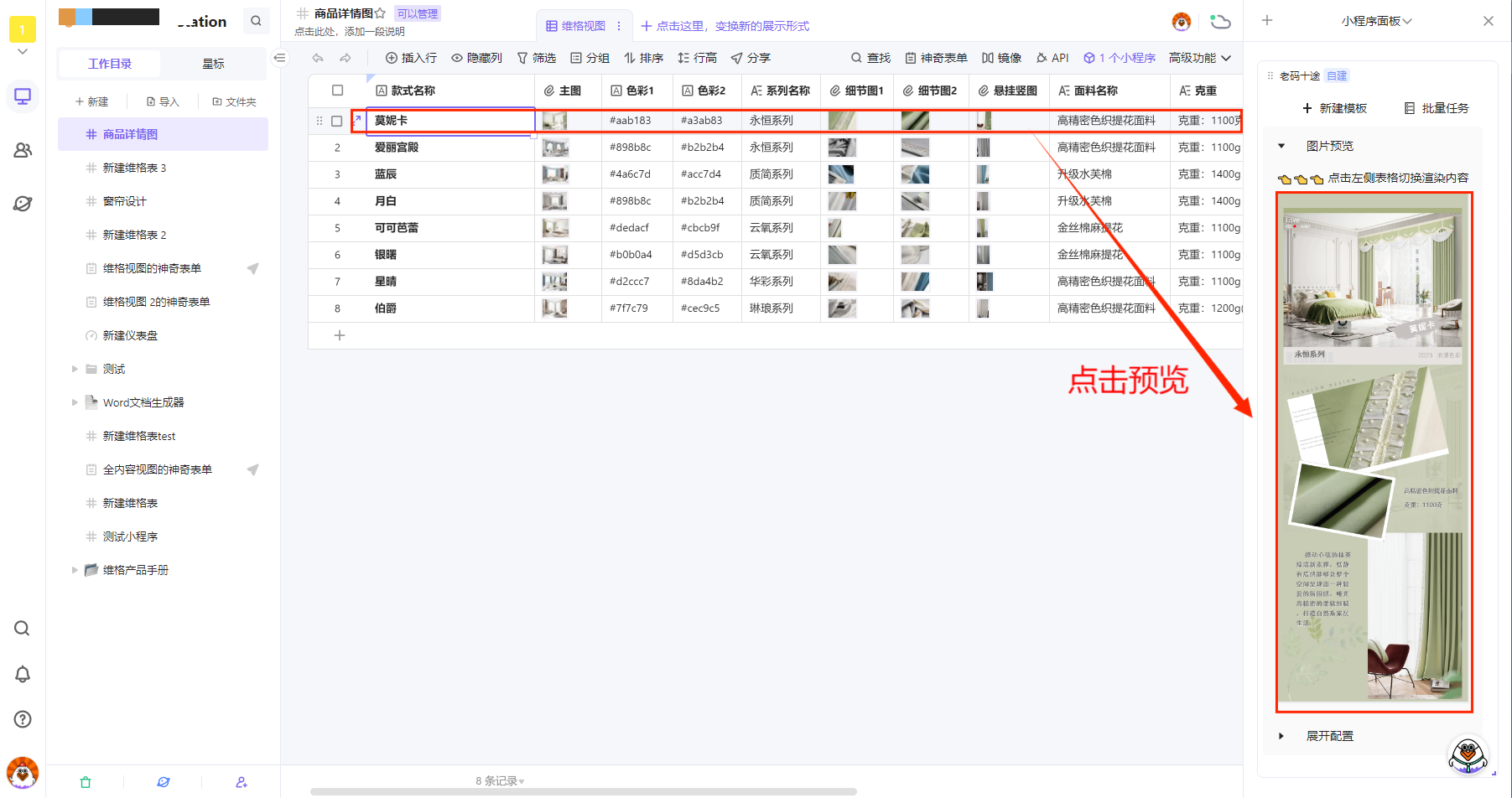
下一步便是将商品的信息填入表格。每一行都代表一个商品的所有数据(在这里即代表商品详情图所需的所有信息文本)。添加完成后点击任意单元格,可以在右侧小程序区域内实时预览生成的商品详情图片(鼠标或键盘上下切换单元格即可预览上/下一件商品的详情图)。

四、批量出图下载
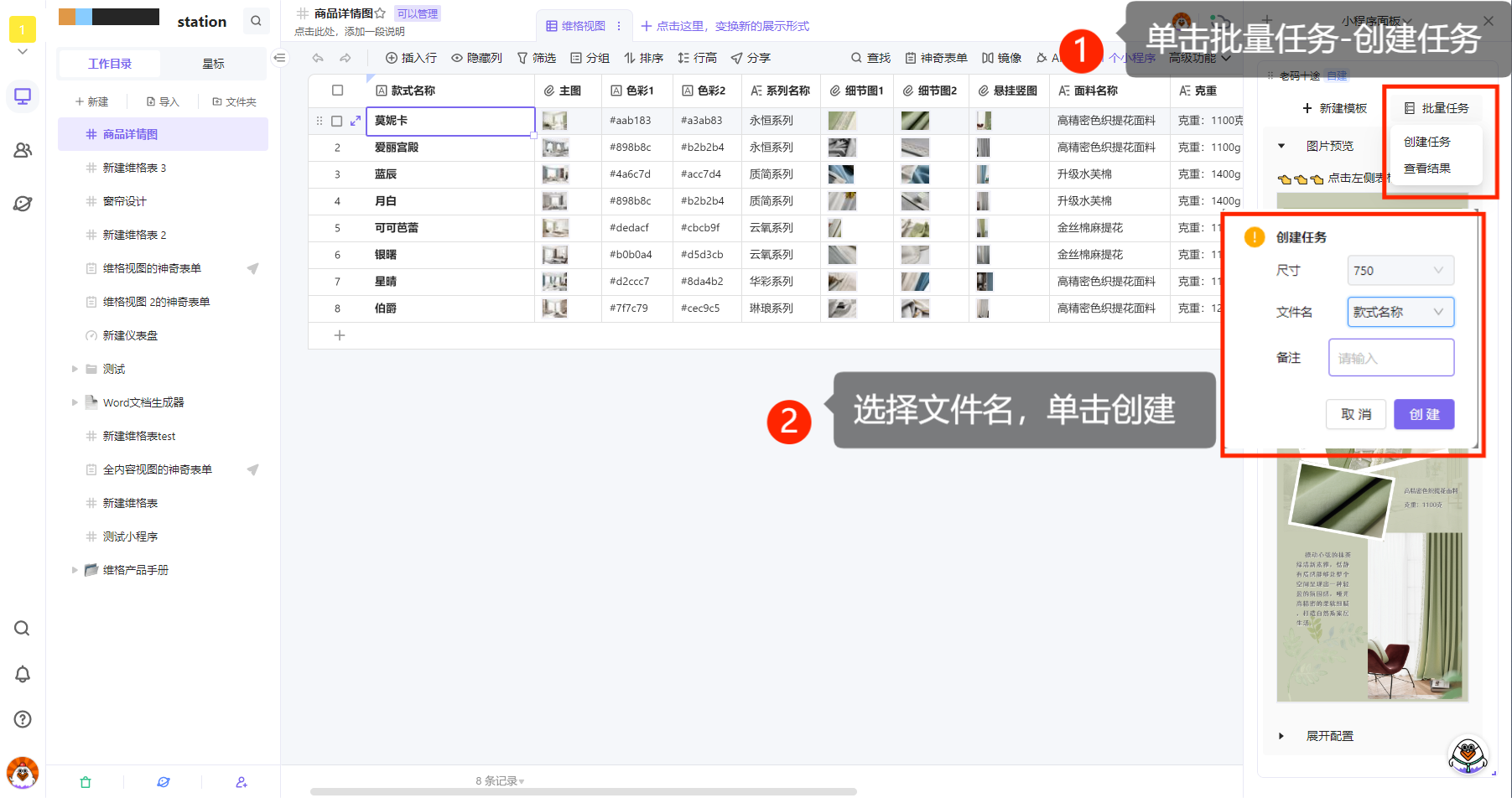
点击「批量任务」,在弹出框中的下拉菜单选择维格表的一列作为将要生成的图片的名称,然后点击创建。

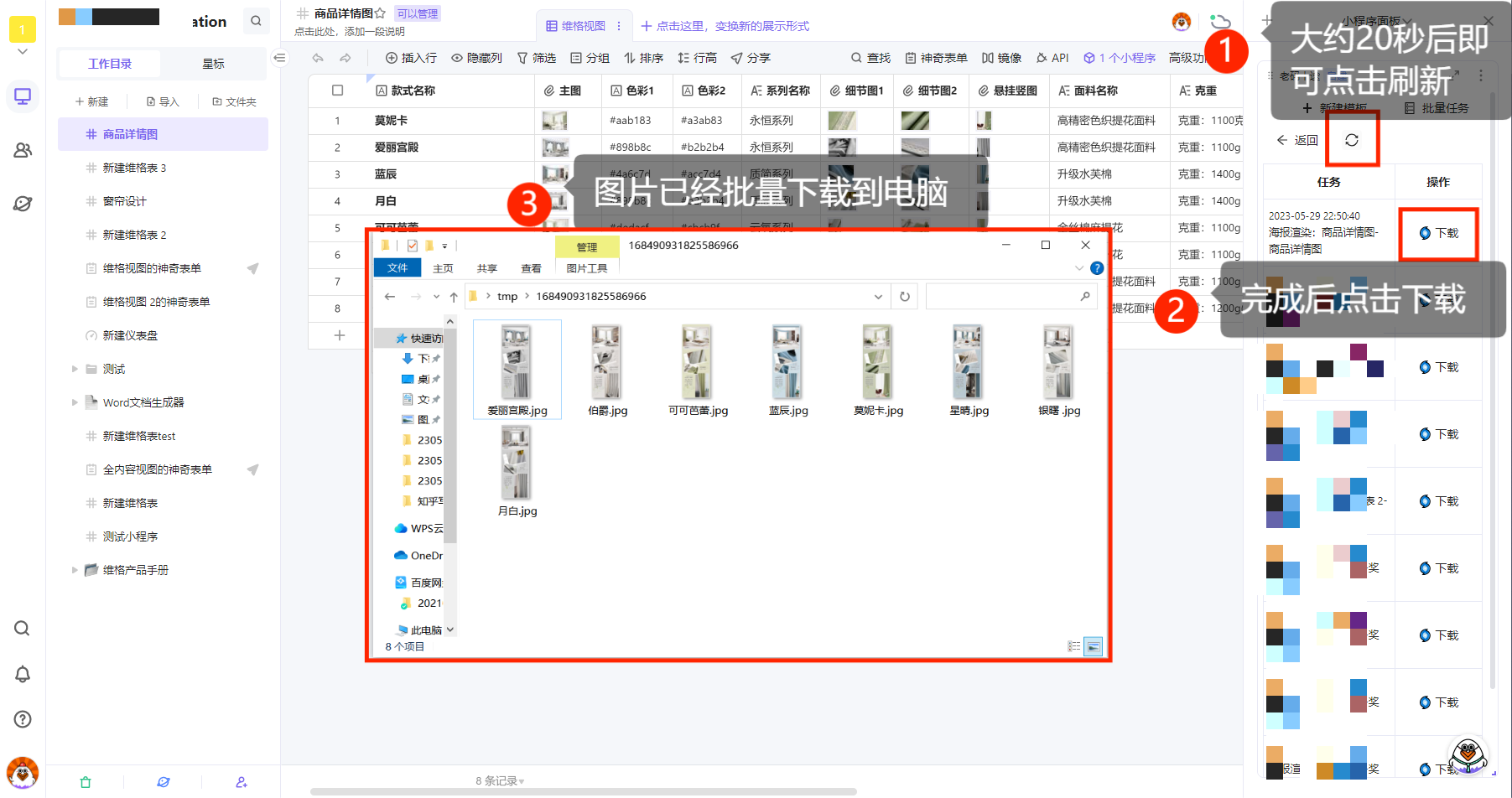
稍加等待之后刷新,即可看到任务已经完成。点击下载,便可将图片一次性下载至电脑。

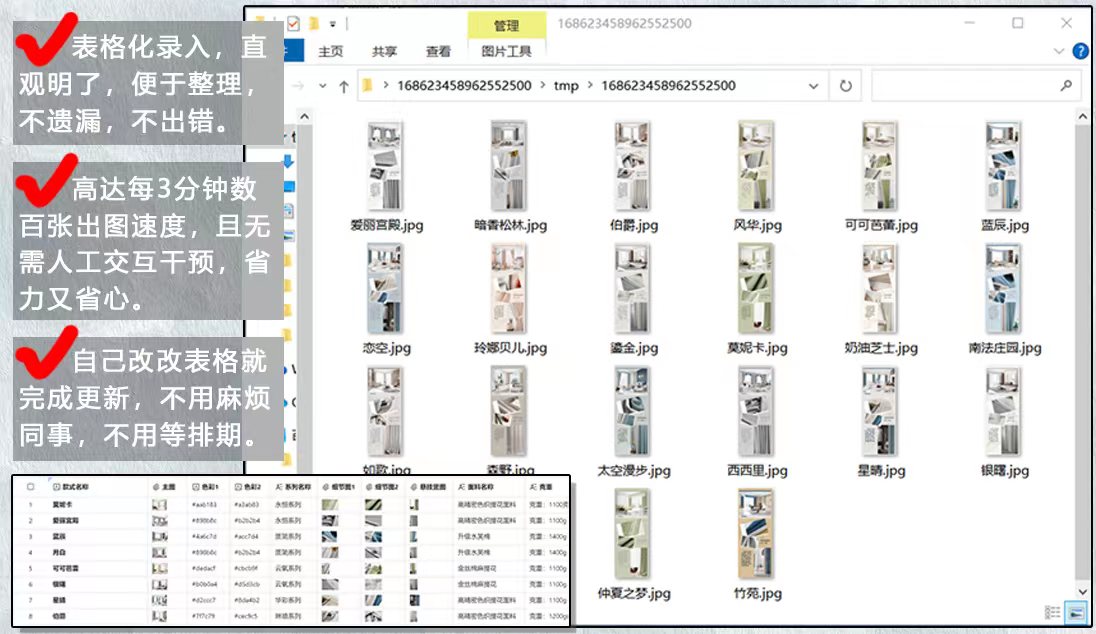
五、效果展示
以下是使用不同数据在同一张表格中生成的多个商品详情图:

通过这一小程序,我们可以轻松实现大量图片的批量导出,快速高效。

更多「批量图片生成器」小程序的使用方法可以参考教程。