我想将开源小程序部署到自己的空间站使用,要怎么操作?
相信不少开发者已经留意到,vika的GitHub有不少有趣的小程序供大家尝鲜没有上架,如果我们想要发布到自己空间站,需要怎么做呢?看完这个视频,你就会啦~
视频时长4:38,介绍如何将GitHub上的小程序部署到自己的空间站
视频
安装 Node.js
🔗官网链接,选择需要的版本下载,直接按照提示完成下载,没有什么难度。
安装 VS code
🔗官网链接直接下载安装,没有什么难度。
❗️要注意的是macos需要使用⇧⌘P快捷键安装code命令,这样才能在终端调取
获取开源小程序
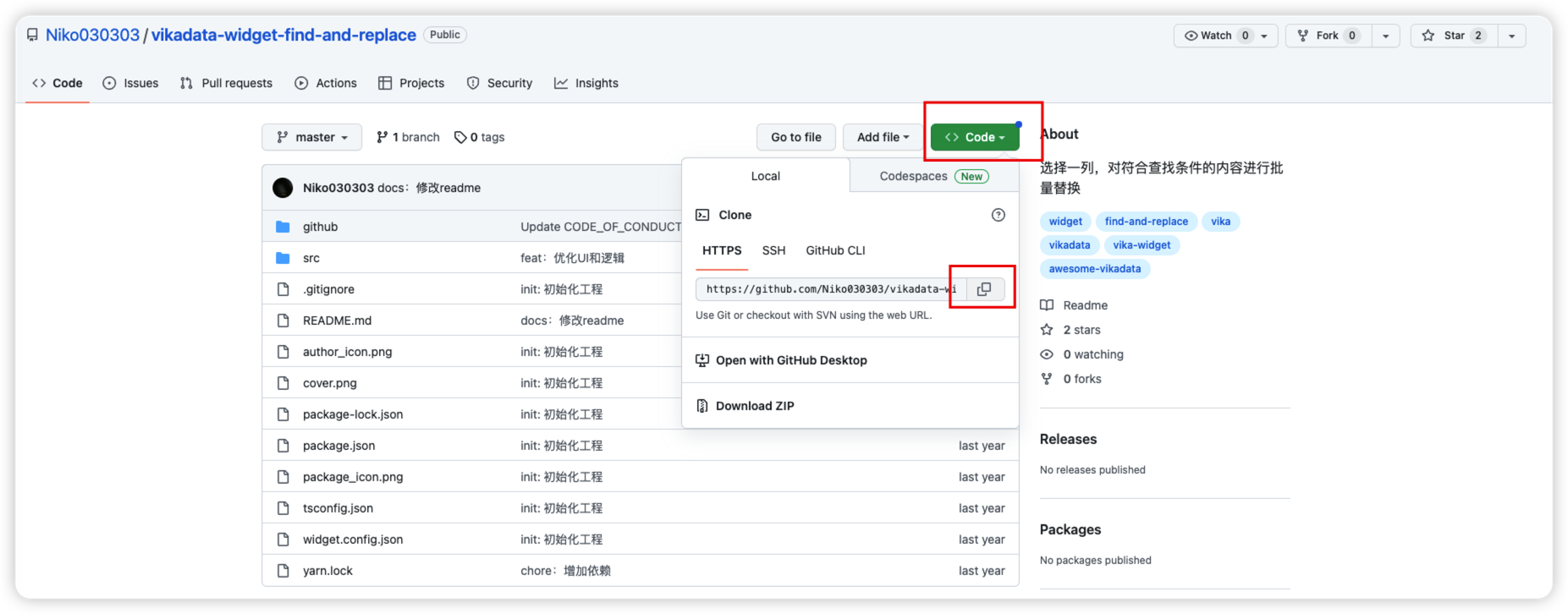
可以在我们的github上找到维格表开源周边,选择你想要安装的小程序,这里以widget-find-and-replace 批量查找替换小程序为例子。
复制链接

打开终端(终端在我们的启动台搜索即可),本地创建一个文件夹准备存放小程序文件,mac直接拖动文件到终端可以显示路径,回车,复制粘贴以下内容,回车,开始克隆
git clone https://github.com/Niko030303/vikadata-widget-find-and-replace.git克隆这一步有可能需要梯子🪜,大家自行解决,或者多试几次
用VS code打开刚刚建立的放小程序的文件夹,查看侧边栏,代码都在src文件夹里了
接下来为了把小程序和自己空间站关联起来,需要在空间站创建小程序,选择第一个模版Hello World即可。(注意要起好名称才能创建!)
在VS code用 command+J 唤起终端,如果是第一次开发则需要写以下命令,之后的开发则不需要。
npm install -g @vikadata/widget-cli
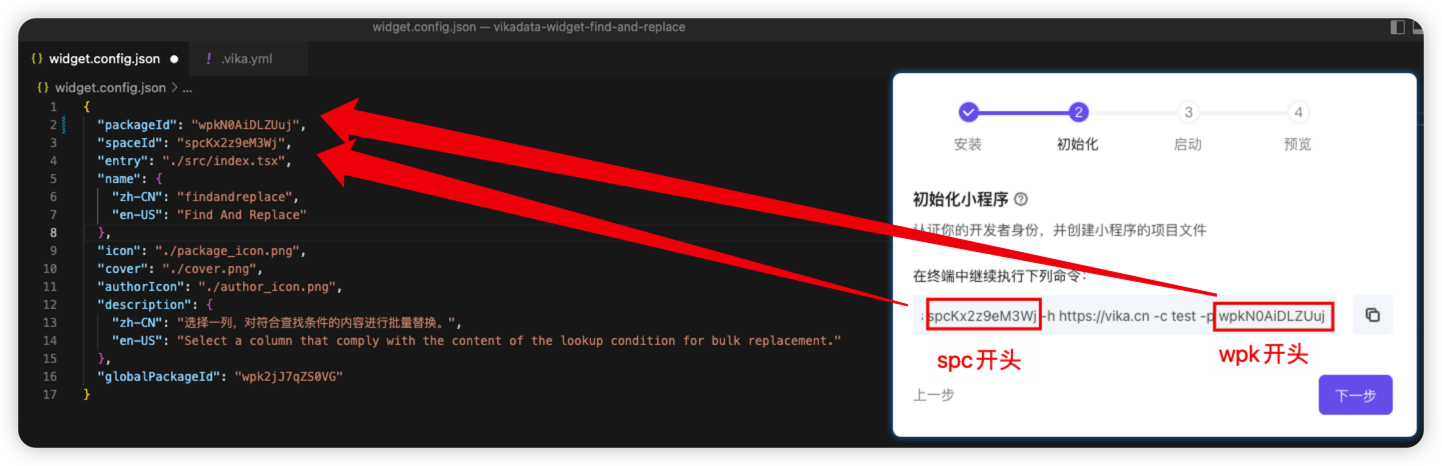
修改项目配置文件,spaceId 和 packageId

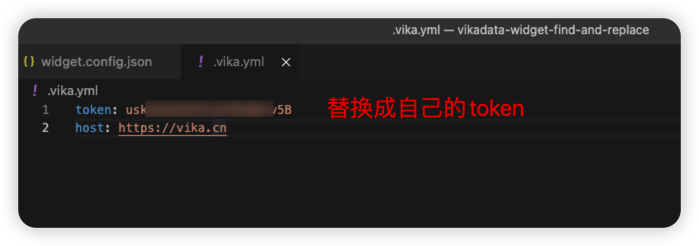
在项目文件vikadata-widget-radar下创建一个.vika.yml文件,里面输入以下两行内容User Token与Host文件前面有个点,隐藏文件。注意保护好自己的token
token: uskxxxxxxxxxxxxxxx
host: https://vika.cn

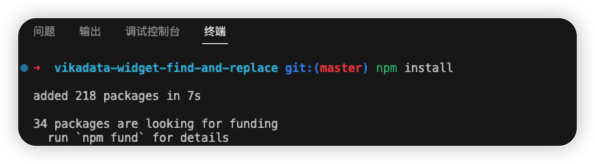
在终端输入
npm install下载依赖,如果不行试试yarn install
进入开发者模式,终端输入
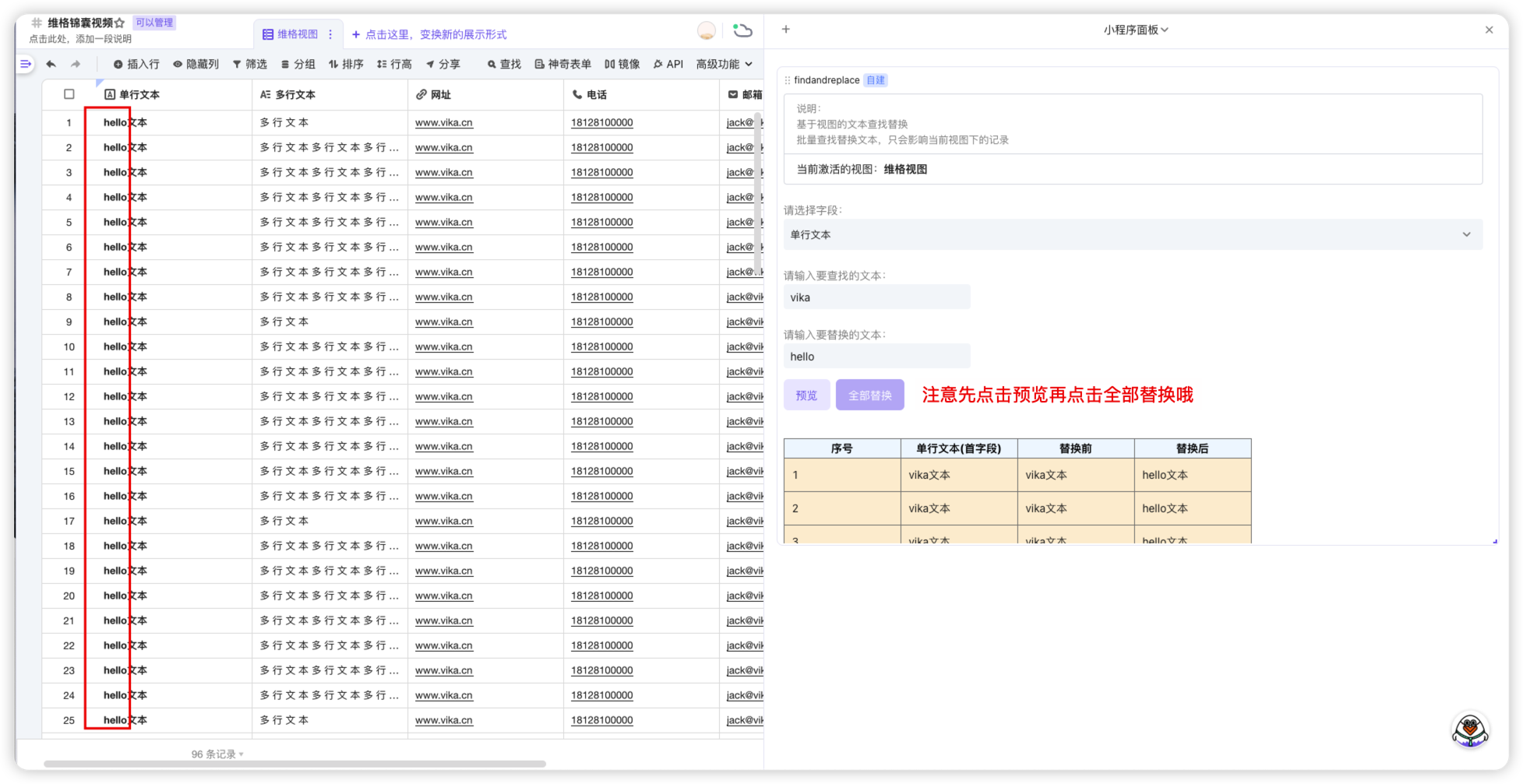
widget-cli start或者npm start或者npx @vikadata/widget-cli start复制地址粘贴到小程序开发地址,点击预览,可以看到我们想要的小程序已经出现了
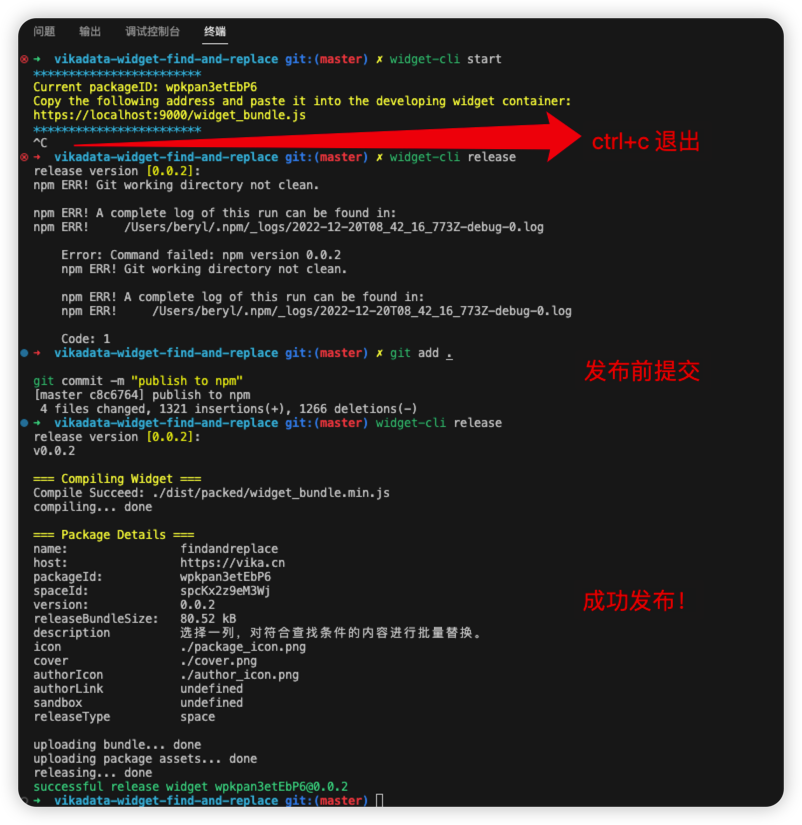
在发布小程序之前需要先提交,复制粘贴以下语句,回车
git add .
git commit -m "publish to npm"
终端ctrl+C 退出开发模式,输入
widget release,查看版本号,回车确认,发布成功!


开发者文档
更多内容请移步开发者自助文档~